1.什么是模板
模板:也称为表单模板,是表单之母,是用来生成空白表单的;简单来讲,模板就是一个空白的表样,它规定哪些地方填写什么类型的数据,以及它需要执行什么样的业务规则,因此
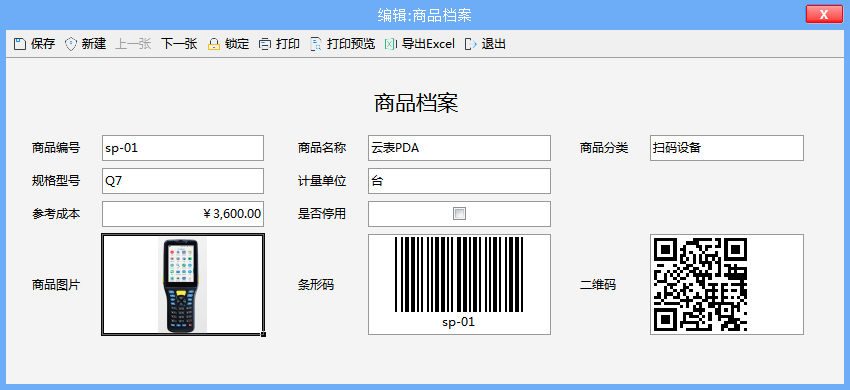
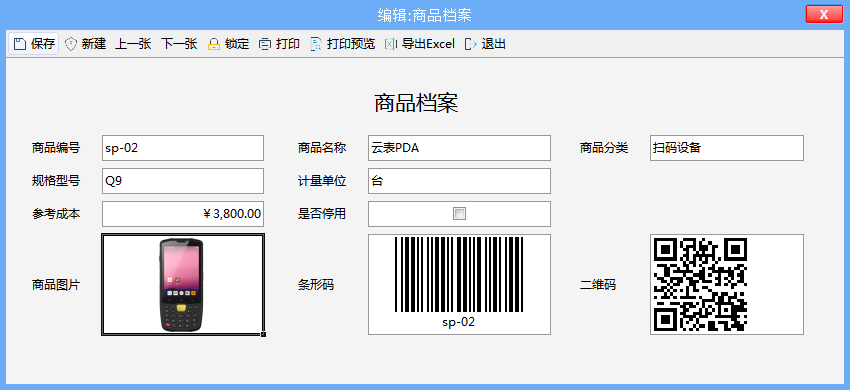
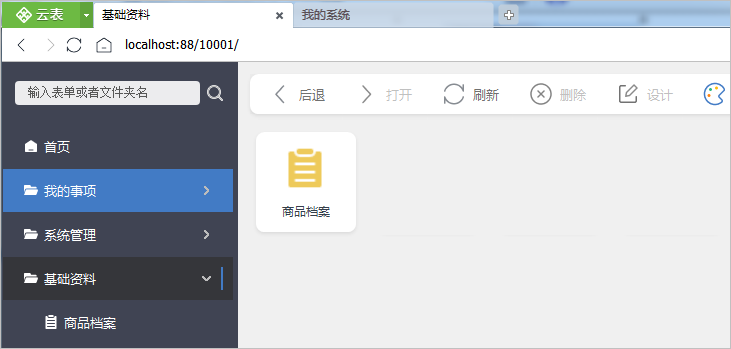
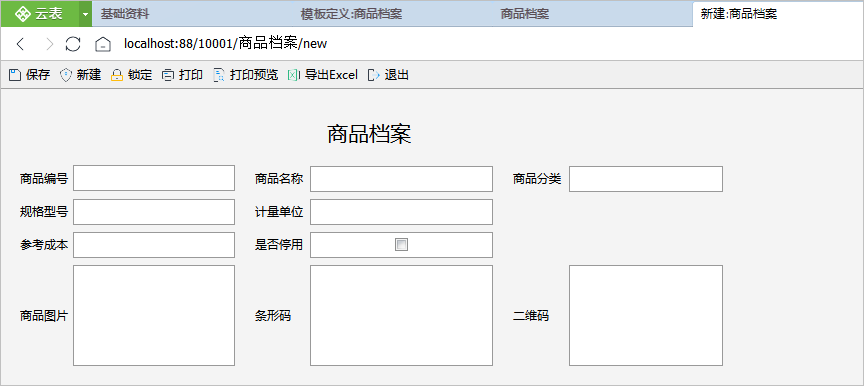
模板=表样+数据项+业务规则,它是对表单关键信息及要求进行抽象结构化处理后的结果,根据模板中的设置填充具体的数据之后的表格,统称“表单”。下图为《商品档案》模板,

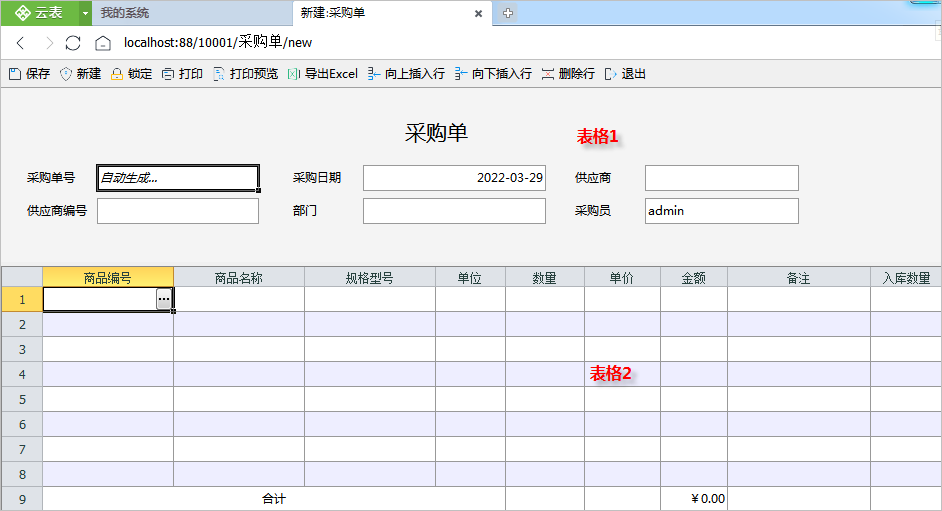
下面是根据《商品档案》模板生成的3个商品表单;



模板本身就是管理思想的体现,设计模板的人,通常是组织中承担管理职能的,是规则的制定者;使用模板的人,也就是具体填写表单的,就是各个业务岗位,是规则的执行者。云表构建的信息系统,是由一个个的模板组成,构建信息系统的过程就是制作模板的过程。
2.如何设计模板样式
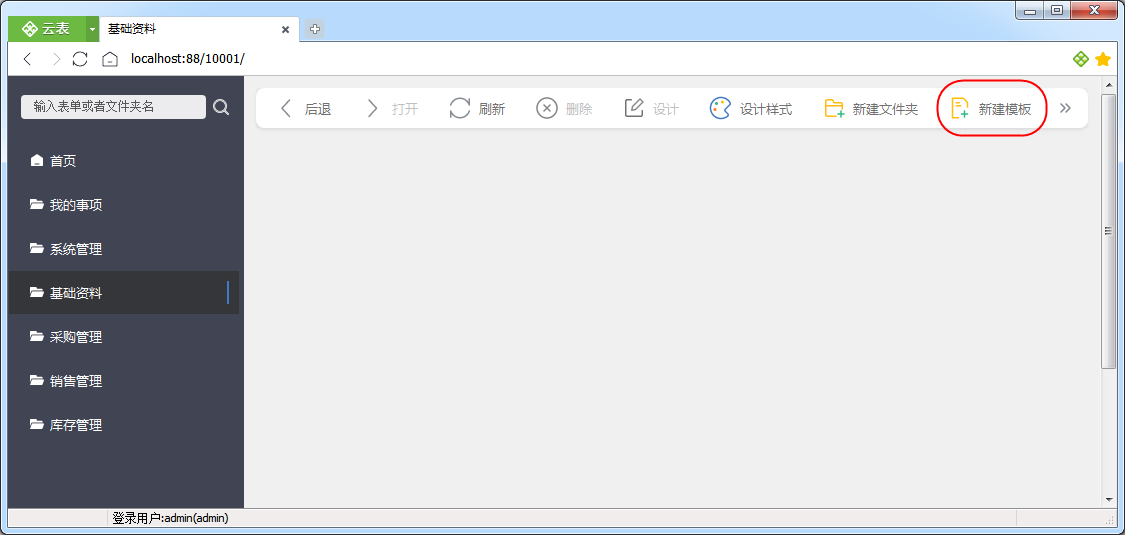
进入对应的文件夹后,在右上方的工具栏中单击【新建模板】即可新建模板;

图1:新建模板
2.1 2种设计方法
在云表中有2种设计模板样式的方式:导入已有样式 和 新建空白样式。
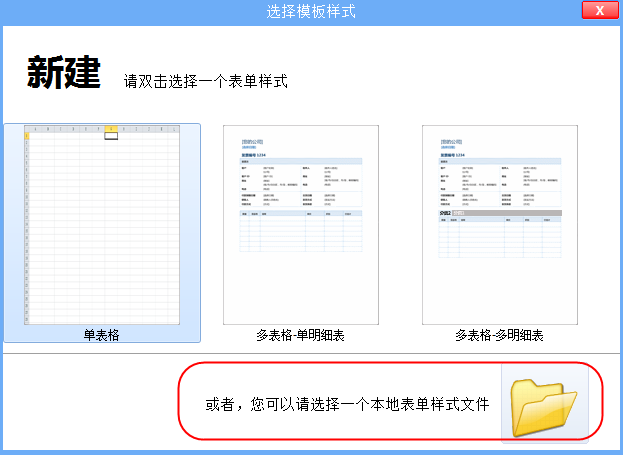
- ①导入已有样式。新建模版时,可以在“选择模板样式”窗口下方选择导入已有样式,目前支持excel样式和云表evs样式:选择的文件为excel的样式时,支持xlsx和xls两种文件;选择的文件为evs样式时,这种样式文件是从已有的模板中导出的。导入已有样式最大的好处就是可以快速生成新的模板样式,并让系统风格统一。

图2:选择模板样式
- ②新建空白样式。需要从0开始设计样式。
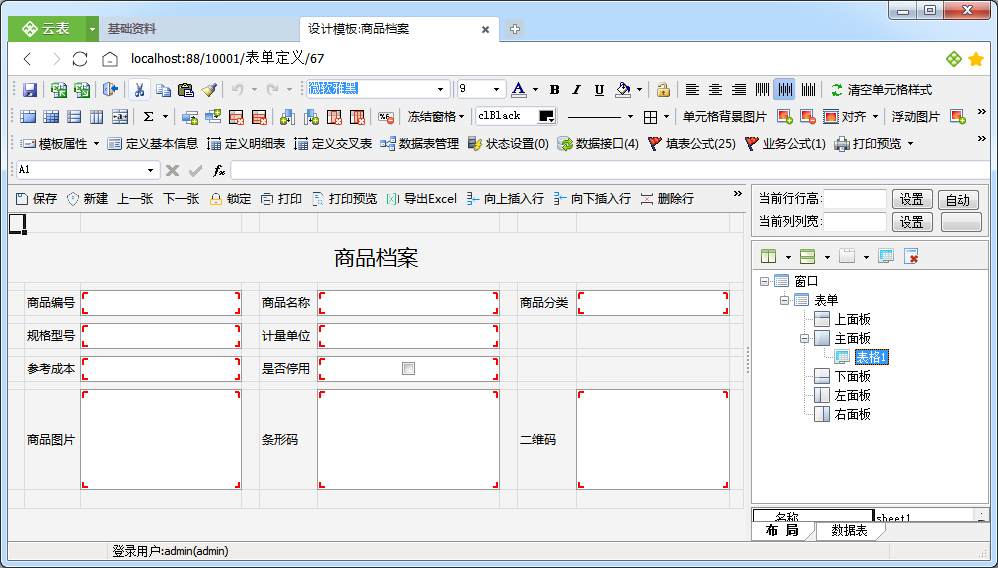
2.2 设计界面布局
模板设计界面分为4部分:表格属性设置区,表格样式配置区,公式设置区及表样显示区。

图3:模板样式界面布局
表格属性设置区:可设置某个表格布局相关的属性,包括:表格标题,标题行列是否显示,表格/背景颜色,运行期隐藏设置....;
表格样式配置区:Excel能设置的属性云表都能实现,而且单元格合并的方式更简单。行高列宽可直接框选,在右侧中批量设置。在模板中还可以快速插入/删除多余的行或者列,移动鼠标至图标可显示该图标的详细功能名称....;
公式设置区是云表特有的核心功能区,可以修改模版属性、定义及管理数据项、修改模版权限,还有云表三大利剑数据接口、填表公式、业务公式实现智能填充表单、执行业务逻辑的功能。
完成模板样式设置后,效果立即在表样显示区生效。
2.3 模板样式设计4步曲
了解模版设计界面后,我们来看一下模版设计的小技巧。掌握以下设计小技巧,设计模板将变得非常简单。我们将这些设计技巧归纳为“模板样式设计4步曲”:
① 设置背景字体② 设置填充区③ 设置行高列宽④ 去掉多余的行列
接下来,我们先以在文件夹“基本资料”中新建模板《商品档案》和《采购单》为例,对本节一起来学习模板样式的设计。
2.4 单模板样式设计
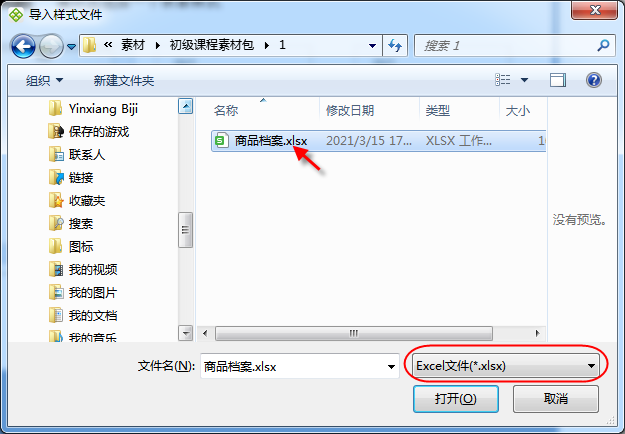
①新建《商品档案》模板样式。双击“基础资料”文件夹,进入文件夹(图1),在右上方的工具栏中单击【新建模板】,弹出“选择模板样式对话框”(图2),选择已填写标题的excel样式(图4),在商品档案.xlsxz中行列都有间隔便于表单的填写,关于素材包可在
初级视频中单击【下载资料包】下载

图4:选择excel样式
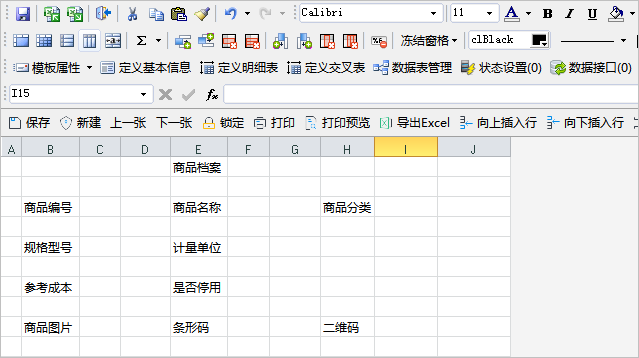
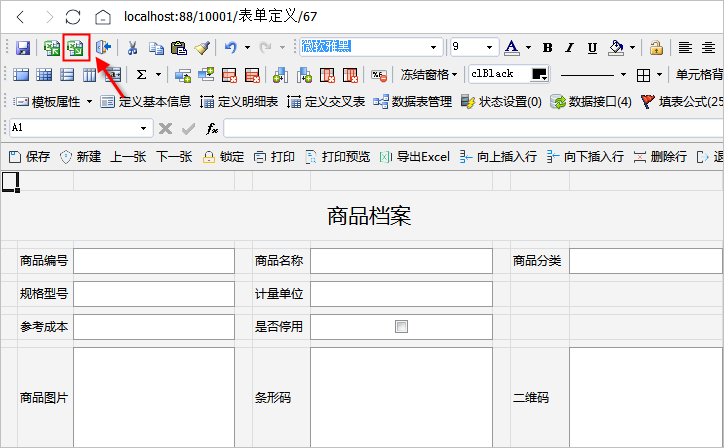
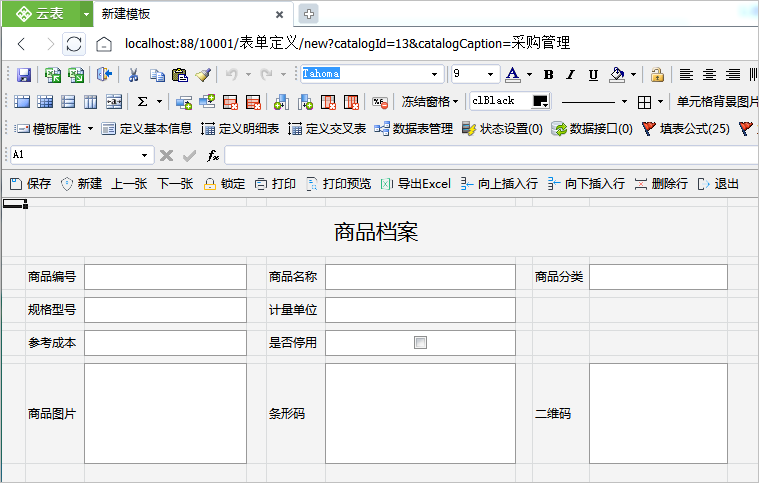
②进入新建模板界面,如下图,下面我们用“模板样式设计4步曲”来美化样式。

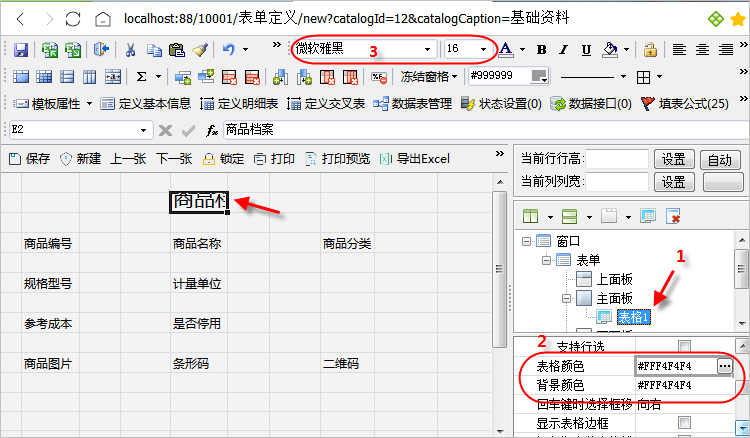
③第1步设置背景字体。在表格属性设置区选择“表格1”,呈现表格1的属性,找到表格颜色,设置表格颜色为“#FFF4F4F4”淡灰色,可直接调用取色器设置或者手动输入,设置完回车,把表格颜色复制粘贴到背景颜色,完成表格和背景颜色的设置;将字体设置为“微软雅黑9号字体”,标题设置为“微软雅黑16号字体”。

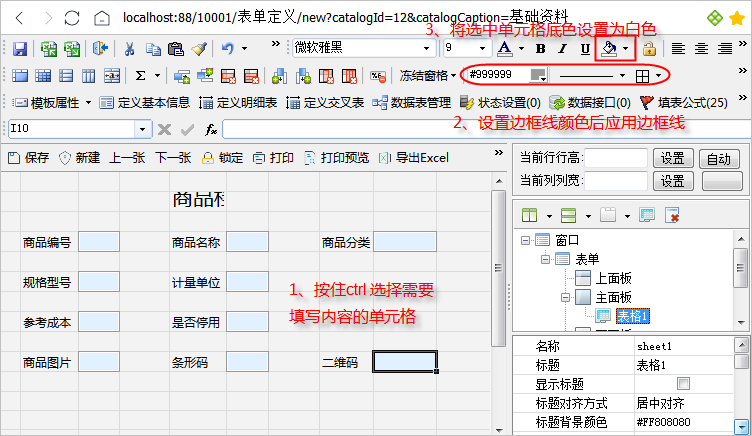
④第2步设置填充区。先处理需要合并的单元格,模板标题。给需要填充数据的单元格设置边框线颜色和底色,让这些单元格更醒目。先选中单元格,再设置边框线颜色,最后应用边框线,按住ctrl点击所有需要设置的单元格,一般我们会把边框颜色设置为"#999999",并将单元格底色设置为"白色",完成设置。

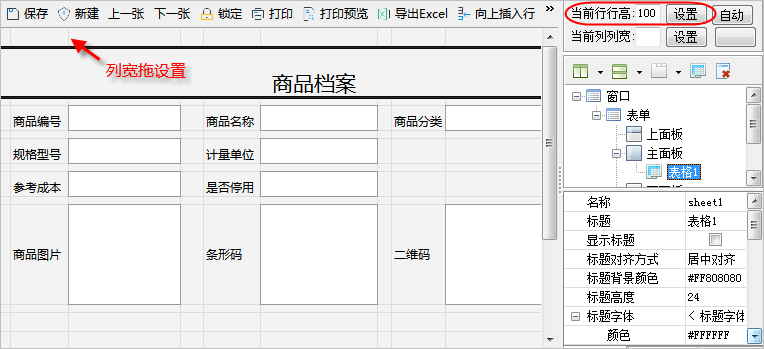
⑤第3步设置行高列宽。选择需要修改的行或列后,在右侧窗口上方填写“当前行行高”“当前列列宽”,单击【设置】即可生效。标题行高设置为50像素,选中标题行,设置当前行行高"50"像素,单击【设置】,按照按住ctrl多选行,依次间隔行行高设置为"8"像素,内容行高设置为"25"像素,列宽用鼠标拖动设置,需要填充内容的列宽设置宽一些,标题列和空格列设置窄一些。将标题行合并并居中显示,商品图片行是特殊行设置为"100"像素。

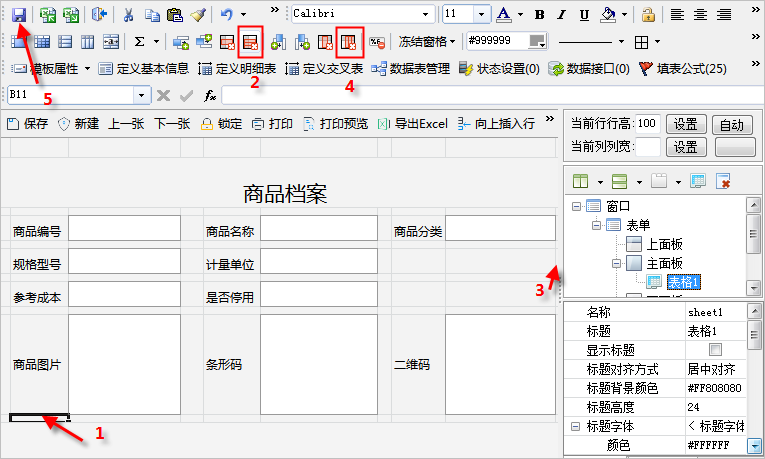
⑥第4步去掉多余的行列。选中一个单元格以这个单元格为基础,选择表格样式配置区的图标可以直接去掉选中的行或者列,还可以删除下面所有的行,还是右边所有的列,这里我们删除下面所有的行即可。单击【保存】,弹出模板属性对话框

⑦设置模板名称为“商品档案”,模板名称能以由中文、字母和数字组成,但不能以数字开头,且不允许包含加减乘除等特殊符号;模板编号为模板名称的大写缩写“SPDA”(在云表系统中模板名称和模板编号都不能重复),编号不能以数字开头;目录上显示模板所在的文件夹“基础资料”,单击【确认】,保存模板,完成商品档案模板样式的设计。

⑧在基础资料文件夹下显示《商品档案》模板,双击模板图标,进入“商品档案总表”,单击【新建】

⑨进入新建商品档案页面,此时的商品档案表单不能填写数据,需要
定义数据项;

2.5 多模板样式设计
《商品档案》模板,它只有1个表格“表格1”,我们把模板中只有1个表格的样式就叫做
单表格样式,如果模板中有2个及以上表格的样式,就叫做
多表格样式,比如《采购订单》模板,这个模板中有2个表格“表格1”和“表格2”。
单表格和多表格样式在使用时有什么区别呢?在多表格样式中,每个表格的行高列宽是独立的,修改其中1个表格的行高列宽不会影响到其他表格,让设计更轻松更方便,也更能呈现复杂的界面效果。接下来我们一起来设计《采购单》模板样式。

①回到《商品档案》模板的设计界面,在“表格样式配置区”单击【导出】样式的按钮,导出evs的模板样式文件“商品档案.evs”,保存到桌面;

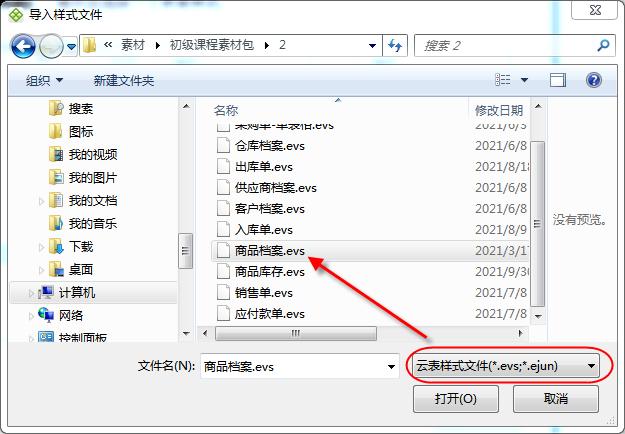
②进入"采购管理文件夹",在工具栏上点击“新建模板”,选择下方的文件夹-打开已有样式文件(图2),导入样式文件中选择“商品档案.evs”样式文件,重用已有样式,设计样式时只需做少量的调整;

导入后效果;

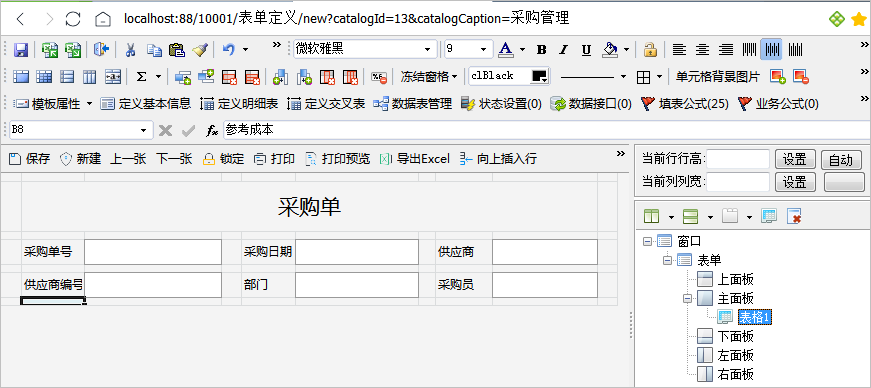
③修改模板内容,修改所有标题名称为“采购单”,采购单需要记录“采购单号、采购日期、供应商、供应商编号、部门、采购员”,需要添加“采购员”,在云表中还支持复制已有样式粘贴到新的单元格,设置为采购员。删除多余的行,这样我们就快速设置好了采购单的基本信息;

④目前样式是单表格样式,通过“表格设置”对
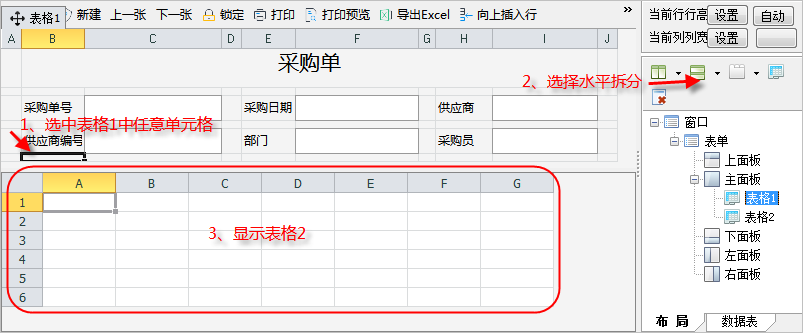
当前表格进行拆分,采购单是上下2个表格组成的,需要拆分成上下2个表格,使用水平拆分,选中“表格1”,点击“水平拆分”按钮,将表格1拆分成2个表格;

⑤
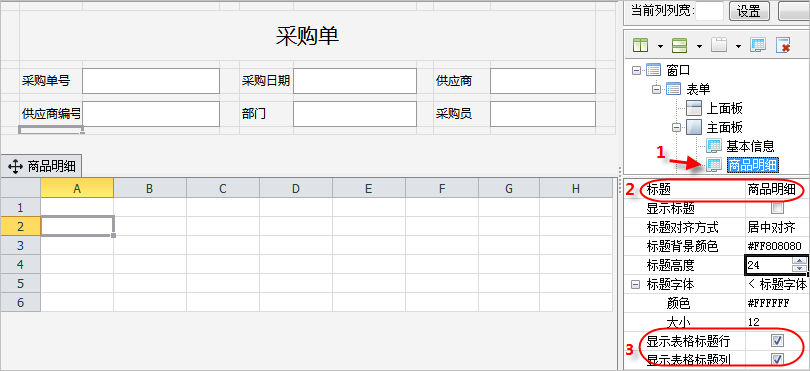
有多个表格时,为了方便给每个表格设置标题名称,将“表格1”重命名为“基本信息”,选中表格1,修改标题,选中表格2,重命名为“商品明细”,“基本信息”无需显示表格的标题行和标题列,“商品明细”中有多条商品记录需要显示表格的标题行和标题列,标题列用于显示列名,标题行用于清晰的知道是哪一条记录;

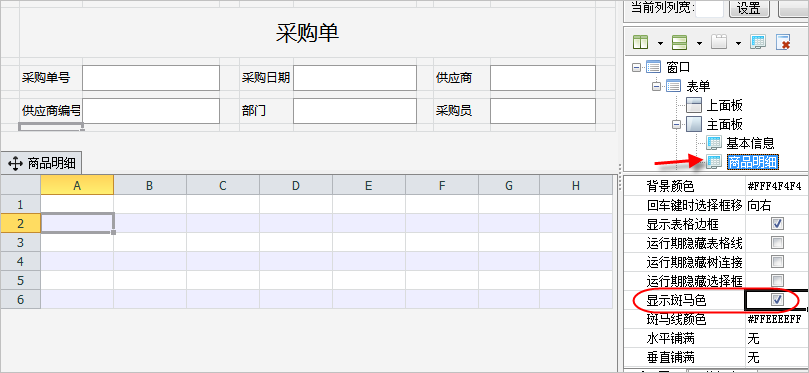
⑥
设置斑马线颜色,勾选显示斑马线色,区分不同的行;

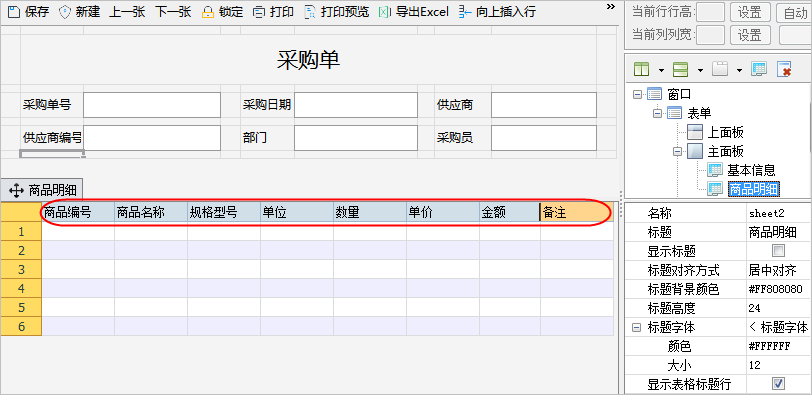
⑦再来设置采购单中“商品明细”表格,双击表格的表头进入编辑状态,填写商品明细的标题“商品编号、商品名称、规格型号、单位、数量、单价、金额、备注”;

⑧设置背景字体。选中表格“商品明细”,导入的是已有的样式表格背景颜色无需修改,设置字体,按住ctrl+A选中商品明细所有单元格,将表格的字体设置为“微软雅黑9号”。设置填充区。给需要填充数据的单元格设置边框线颜色和底色,把边框颜色设置为“#999999”,无需设置底色。设置行高列宽。将内容行高设置为25像素,填写当前行高“25像素”,点击“设置”生效,列宽用鼠标拖动设置。去掉多余的行列。选中备注列,在“表格样式设置区”点击“删除右边所有列”按钮删除。微调样式,添加“合计”,合并居中。目前“商品明细”表格偏下,将鼠标移动到“商品明细”的上边框线上,当鼠标变成等于号时,拖动边框线到合适的位置;

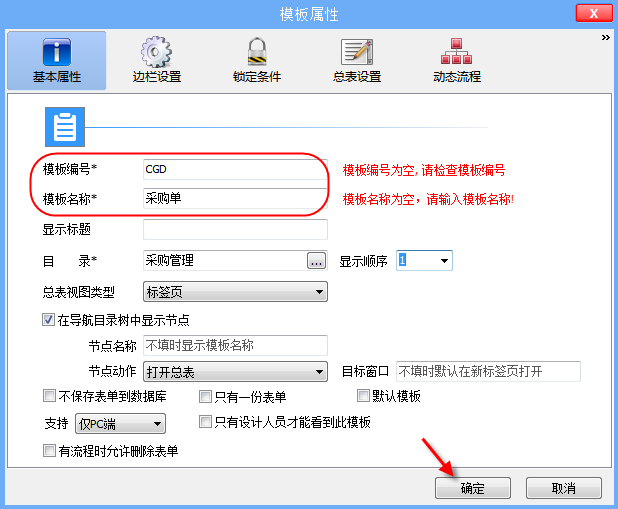
⑨完成样式配置后,点击保存,设置模板名称为“采购单”,模板编号为模板名称的大写缩写“CGD”,目录上显示模板保存在“采购管理”文件夹,单击【确认】,保存模板;

⑩返回文件夹,显示《采购单》模板的图标;完成了采购单模板样式的设计

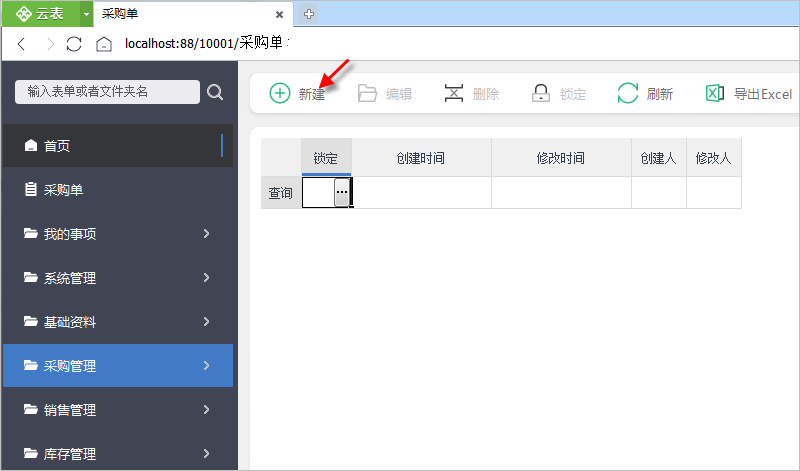
双击图标,进入“采购单总表”,单击【新建】

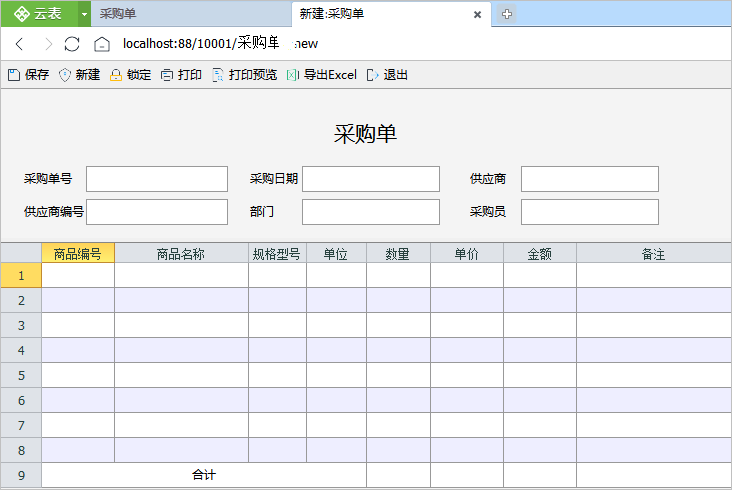
进入“新建采购单”页面,此时的采购单不能填写数据,需要进行下一步
定义数据项;

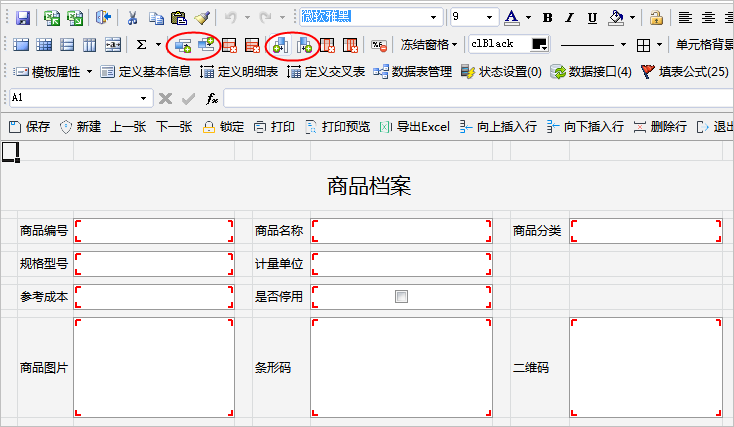
2.6 新增行列
设计时,有可能会碰到界面内容很多已有的行列不满足需求的情况,在“表格样式配置区”单击【向下插入行】【向上插入行】【向左插入列】【向右插入列】即可实现插入更多的行列,如下图