1.简介
我们在填写表单或查看表单时,有时需要用浏览器来查找一些信息,或显示一些网页信息,可以利用内嵌浏览器的功能实现这一点。
2.使用说明
①首先在模板设计页面新建一个浏览器标签页,选中已有的表格,在拆分按钮下单击【△】选择“添加浏览器”;

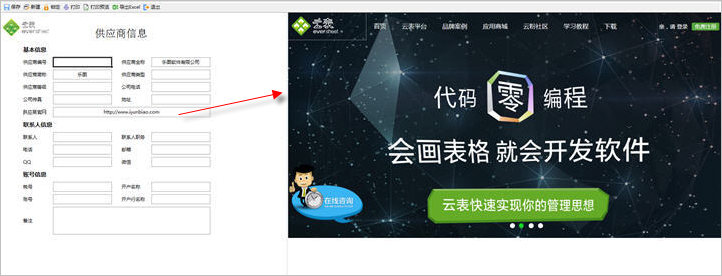
②.建立好后效果如图,可以根据自己的需要调整浏览器的大小及位置。

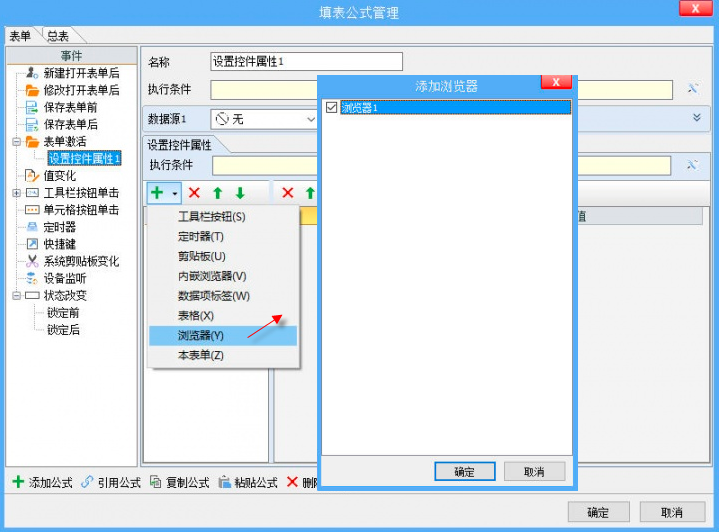
下图在“激活表单”事件下新建“设置控件属性”操作(也可以通过其他事件触发,如值变化、单元格按钮、工具栏按钮等),在该填表公式的“设置控件属性”操作下,单击【+】选择控件“浏览器”,添加“浏览器”;

④设置“浏览器”的属性:URL;“浏览器”的值(URL的值)例如:http://www.baidu.com

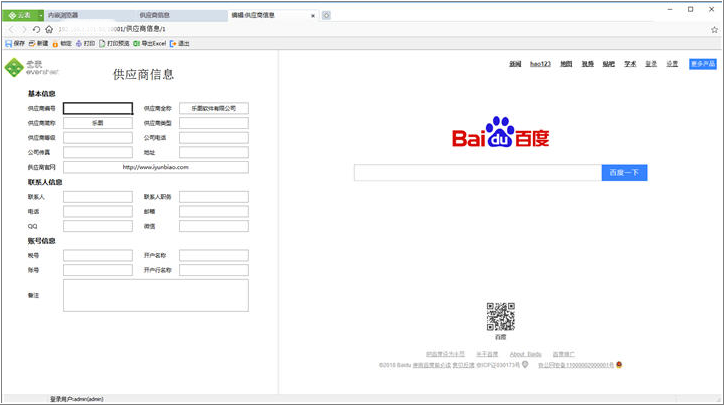
⑤设置完成后,保存模板,新建或打开表单时我们可以看到在表单中显示已创建的浏览器,并打开了设置的URL地址。

⑥在填写URL的值时,也可以选择模板中的数据项,然后在数据项中填写URL的值。

⑦在“供应商官网”数据项中填写了“//www.remedymn.com”,则进入表单时触发“表单激活”事件打开//www.remedymn.com这个地址(若不需要云表表格,则可以把云表的表格1删掉,只保留浏览器)。