1 配置方法
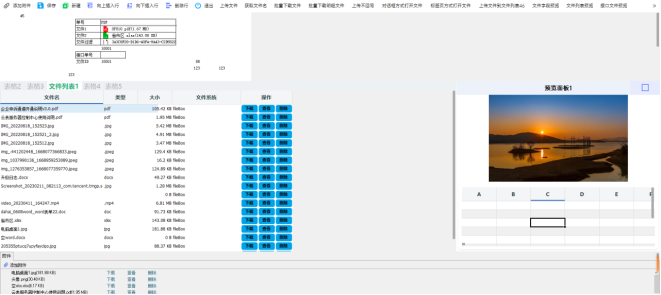
在模板的设计页面,如图添加一个文件预览面板。

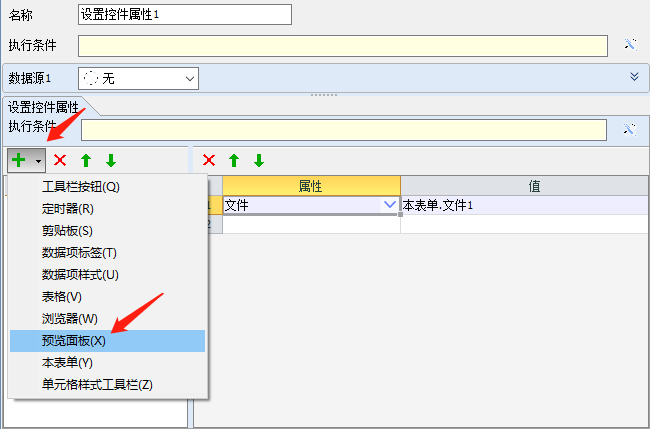
然后新建一个工具栏按钮,并添加设置控件属性填表公式。


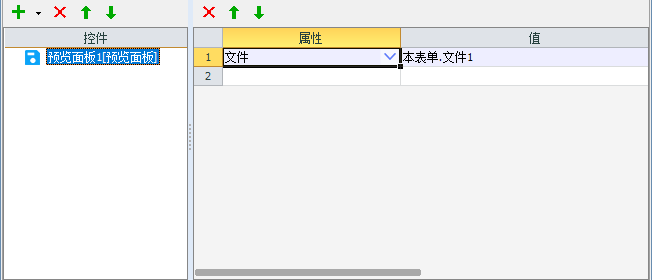
在设置控件属性的填表公式中,点击加号,选择预览面板。属性选择文件,并传入值。

2 传值方法
共有三种为预览面板传值的方法。
方法一:使用文件数据项来传值。数据项一定要是文件数据类型。


方法二:使用文件列表传值。

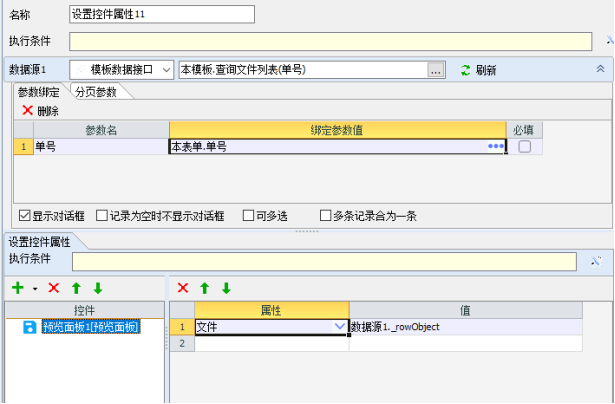
方法三:使用数据接口传值。数据接口的数据源需要是文件列表。


将值传入到预览面板后,即可在表单运行期通过预览面板来预览云盘文件。
3 运行期
运行期,支持双击预览面板的标题栏或点击标题栏右侧的按钮进行全屏预览