1.导航概述
导航是模板的一种,基于自由图形的表单设计器,能做出更酷更炫的界面效果,适合做界面导航、房态图、门户等。 主要满足以数据展示为主的界面需求,和触屏交互需求的界面设计。



在云表浏览器的工具栏上单击【新建导航】,进入导航的设计界面

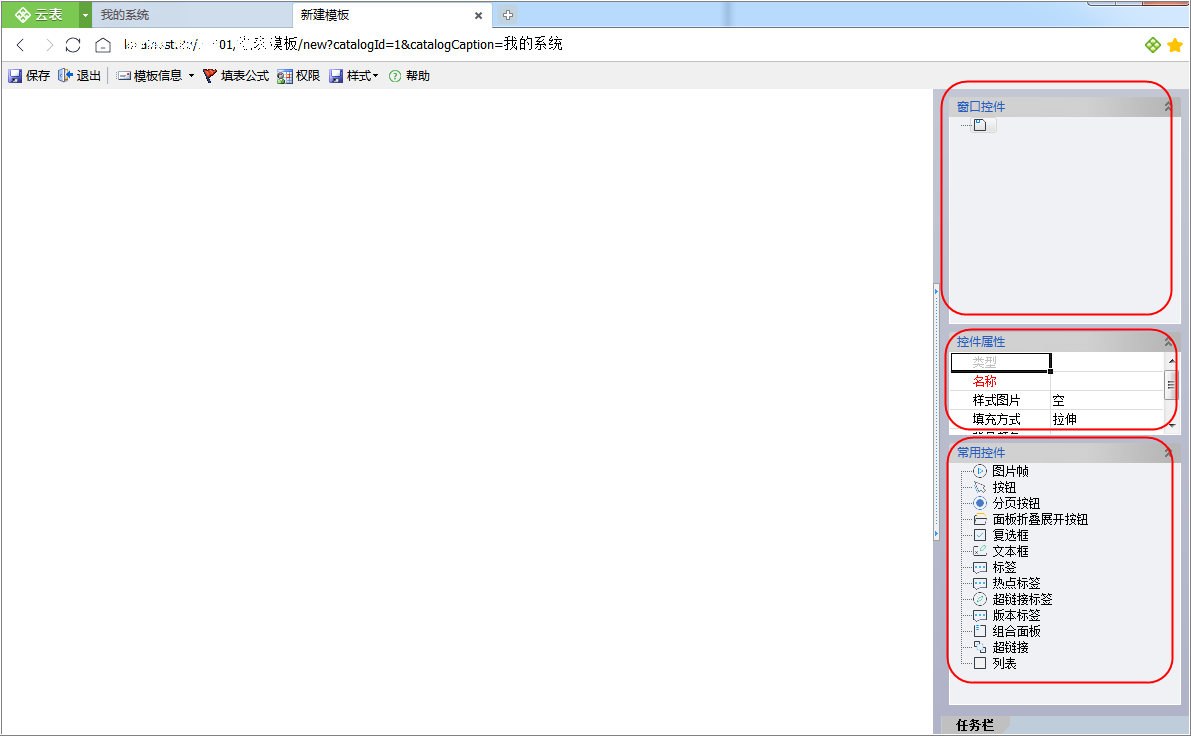
导航设计界面分为2部分:左侧为导航设计区,右侧为设置区,“常用控件”显示所有可用的控件,拖拽控件到显示区后,可通过“控件属性”调整已选中的控件,所有已添加的控件会用树形的方式显示在“窗口控件区”。

“常用控件区”显示13个控件。组合面板、超链接、列表属于容器控件,可添加其他的控件。组合面板可用于分区,根据需求将面板分成不同的区域;超链接单击或者双击时可触发填表公式中对应的事件;列表可实现明细数据的显示。
控件中有4类标签:标签、热点标签、超链接标签、版本标签。标签用于普通文本的显示,热点标签相对于标签可实现高亮,超链接标签不仅可实现高亮,填表公式中对应有超链接标签单击事件,版本标签用于显示云表客户端的版本(云表的关于云表企业浏览器页面有使用)。
标签显示文本时没有底色,文本框显示文本时有底色,复选框可实现选中功能并能触发填表公式的复选框单击事件,在登录界面的账号密码使用的是文本框控件,记住密码使用复选框控件。
图片帧可用于显示图片,当图片帧中只有1帧时显示整张图片,当图片帧中有多帧时可显示多种不同的动态效果,一般对多设置3帧:正常显示的效果图、鼠标移上去的效果图、鼠标点击时的效果图,图片帧的显示效果根据帧数自动显示,新版登录界面右上角的扫码和本地登录切换就是使用图片帧。可触发事件。
登录界面中的登录按钮就是按钮控件,有对应的触发事件。
2.简易导航
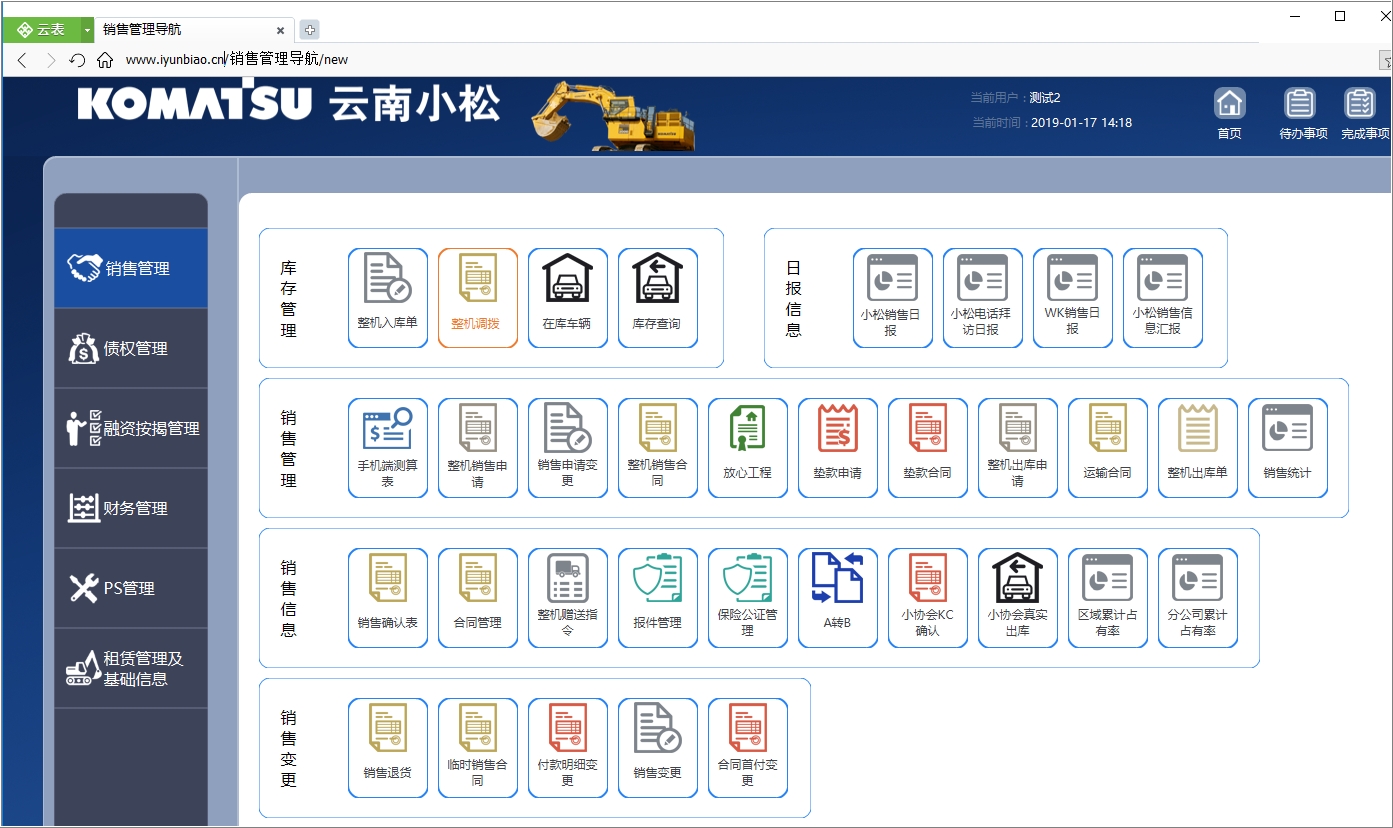
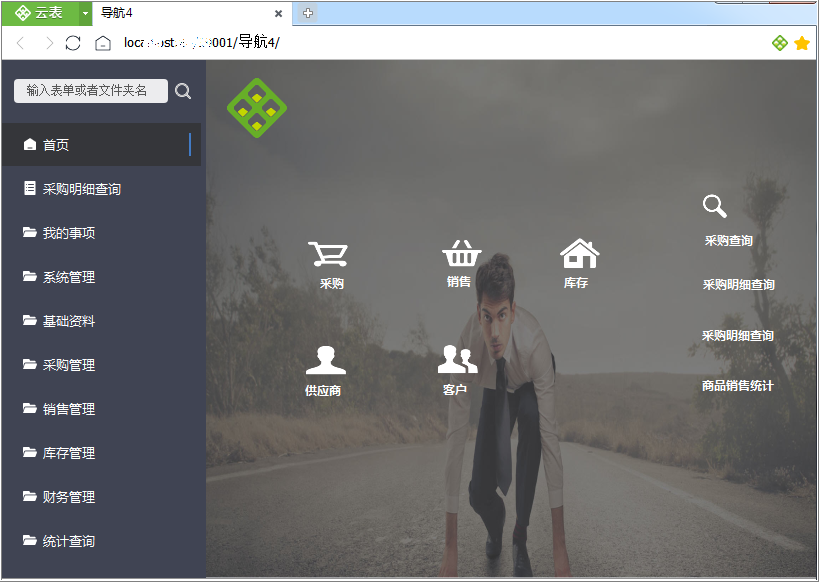
我们以下面的的导航为例来讲解导航的使用,单击“采购”图片打开“采购单总表”。这是一个简易的导航,主要由“图片帧”、“标签”和“超链接标签”3种控件,设计前提前准备已设计好的模板与导航所需的图片素材。

2.1设置底图
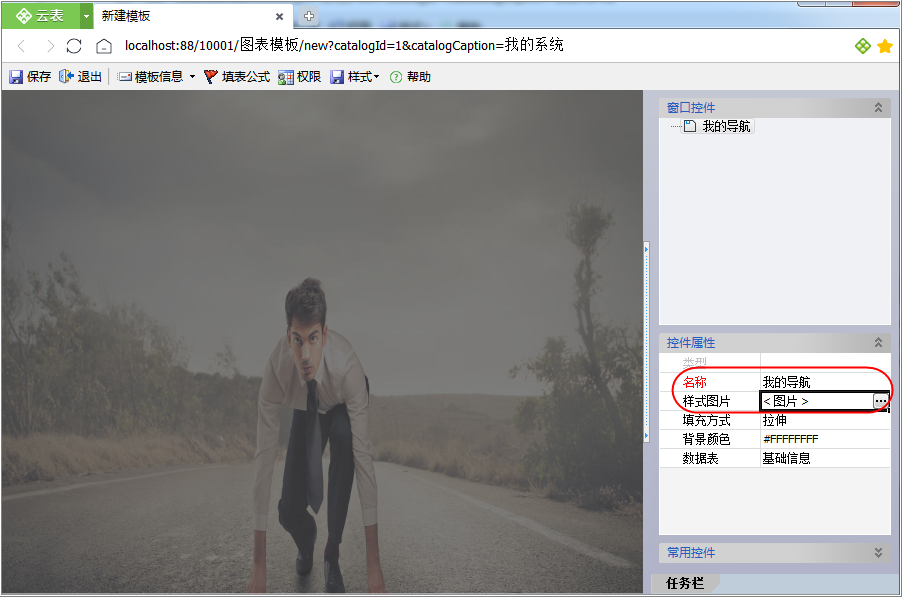
漂亮的底图可拉升整个导航的质感,当然如果没有底图也可不用设置。在“窗口控件”区选中根控件,设置控件属性:名称和样式图片,名称重命名为“我的导航”,在样式图片上单击【....】上传图片,图片的填充方式为拉伸,根据页面大小自动拉伸图片,还可选择“居中”和“平铺”的方式。

2.2图片帧的使用
添加控件。在“常用控件”区,选中“图片帧”控件,按住鼠标拖拽到“导航设计区”,控件同步显示在“窗口控件”-我的导航下。

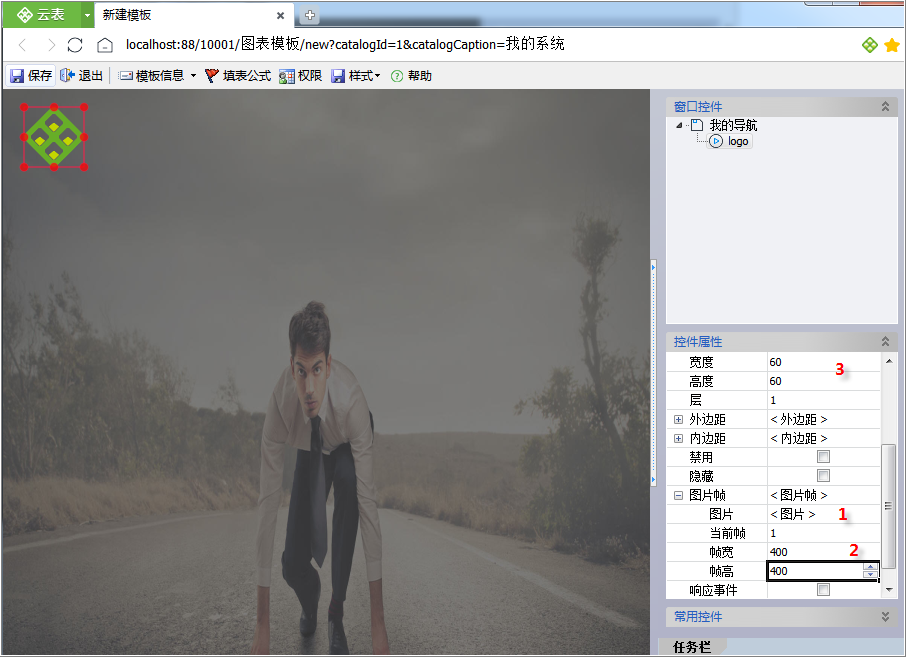
设置控件的属性。选中该控件,拖动到左上角合适的位置,在控件属性中在名称中命名“logo”,并下拉打开“图片帧”选项,选中<图片>,单击【...】上传图片,图片帧中会将“原始图片大小”根据帧宽高(默认为32*32)分成若干帧,
当需要显示整张图片时,图片帧宽、高=当前帧最大值*32,比如 当前logo原始大小为 244*244,按照帧宽高32*32,可分为9帧,因此“当前帧”可选择1-9,输入不同的当前帧,显示不同的图片片段,若想图片完整显示,帧宽高比如比原始图片大,可设置 245*245以上的配置,图片中设置为400*400;再设置控件属性的宽度和高度,整个图片会根据宽度和高度等比压缩或拉伸图片,图片中宽度和高度分为为60。

2.3添加显示内容
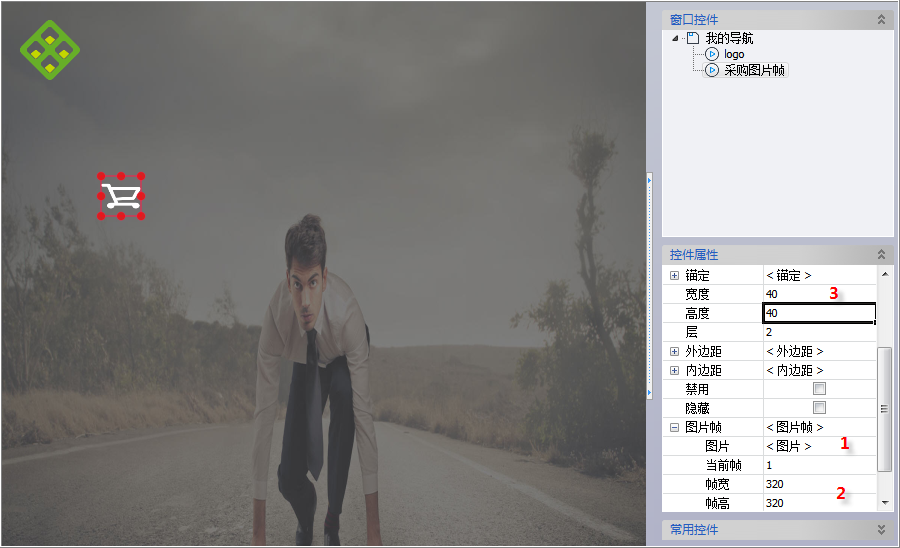
①添加图片帧。在“常用控件”区,选中“图片帧”控件,按住鼠标拖拽到“导航设计区”,控件同步显示在“窗口控件”-我的导航下,并在控件属性区给“名称”设置为“采购图片帧”;打开“图片帧”选项,在“图片”上上传采购图片,上传图片后,当前帧最大可选9,帧宽和高分别设置为 10>9,10倍即320和320,控件的宽度和高度分别设置为40、40。

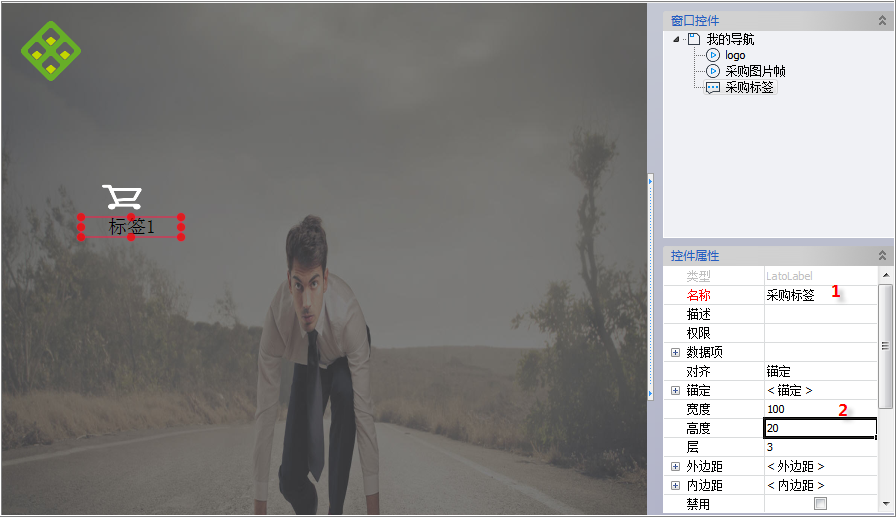
②添加标签。在“常用控件”区,选中“标签”控件,按住鼠标拖拽到“导航设计区”,并在控件属性区给“名称”设置为“采购标签”,宽度和高度分别设置为100和20,

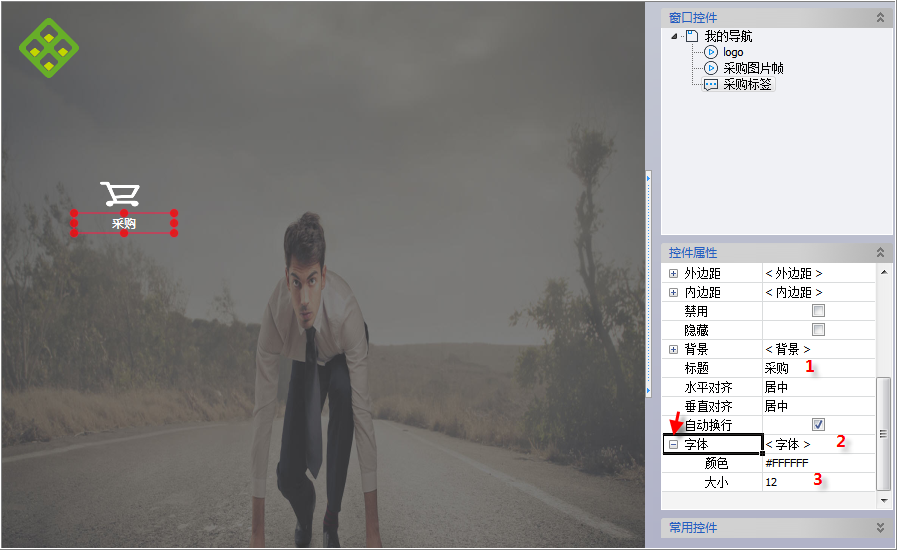
设置标签的标题和字体。在“控件属性“区下拉,设置标题“采购”,打开“字体”选项,设置“字体”为微软雅黑,白色,“大小”设置12,设置完成后效果如下图

③设置公式,让控件触发事件后执行相关的操作,比如单击“采购图片帧”时打开“采购单总表”。
设置响应事件,在“窗口控件”区,选中“采购图片帧”后在该控件的“控件属性”下勾选“响应事件”;
添加事件,在顶部工具栏中单击【填表公式】打开“填表公式管理”对话框,导航中填表公式的事件非常丰富,可触发事件的控件在填表公式中都有对应的事件,图片帧可触发“图片帧单击”事件,选中该事件,在对话框底部单击【添加图片帧】,弹出“请选择控件”对话框,列出所有可选的图片帧控件,勾选“采购图片帧”,并确定;

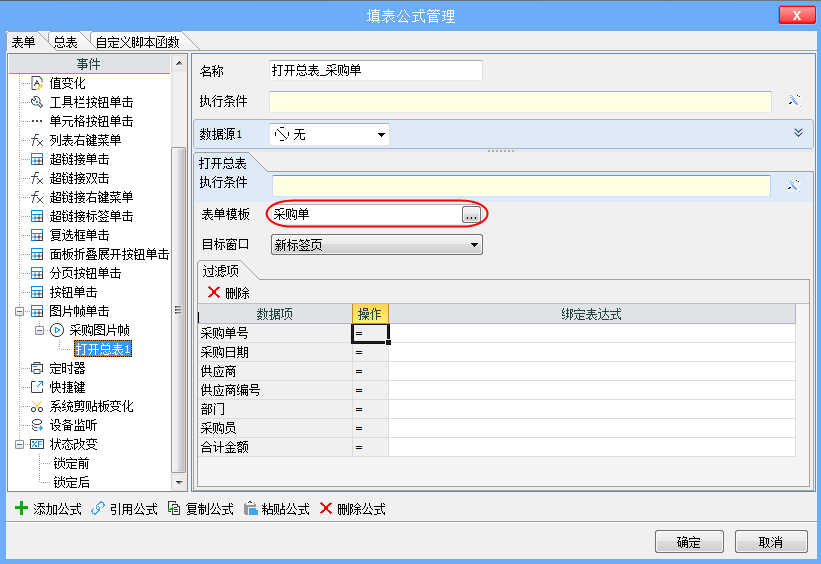
添加操作,在已选中的“采购图片帧”单击事件下,单击【添加公式】,弹出“请选择操作”对话框,选择“打开总表”操作,用户单击采购图片时将自动打开模板总表。

将“打开总表1”重命名为“打开总表_采购单”并设置打开的表单模板“采购单”,打开方式“新标签页”,保存公式。

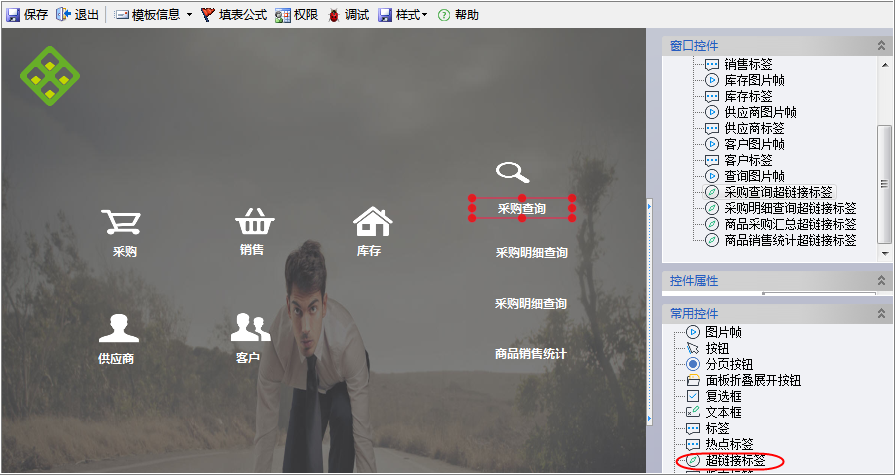
重复上面的步骤添加“销售”、“库存”、“供应商”、“客户”和查询,可选中已有的控件右键选择“复制”然后粘贴快速重用已有的样式,修改图片和标题后略微调整位置;针对查询可单独使用“超链接标签”控件,可触发填表公式“超链接单击”和“超链接双击”事件。

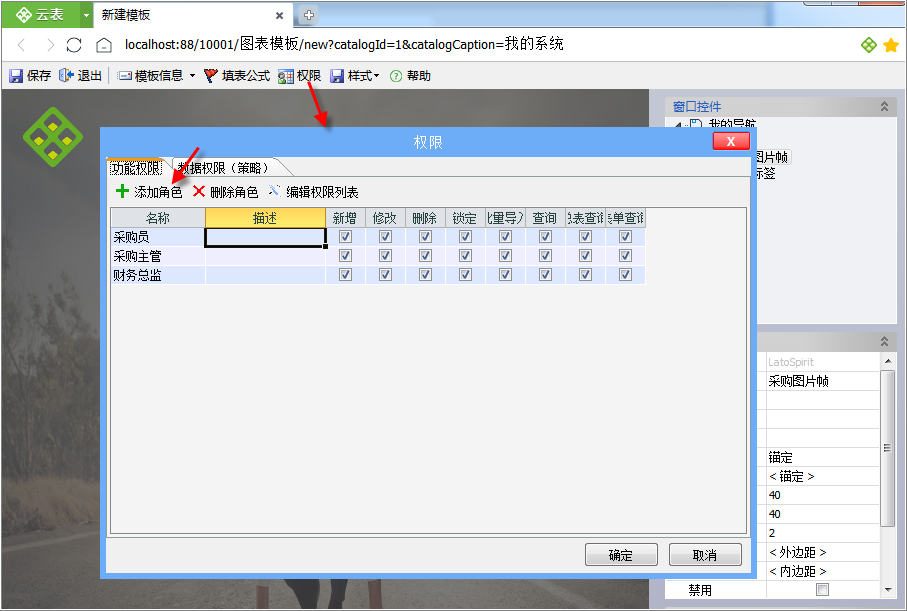
④设置权限,在顶部工具栏中单击【权限】,弹出“权限”对话框,添加可看到导航的角色。

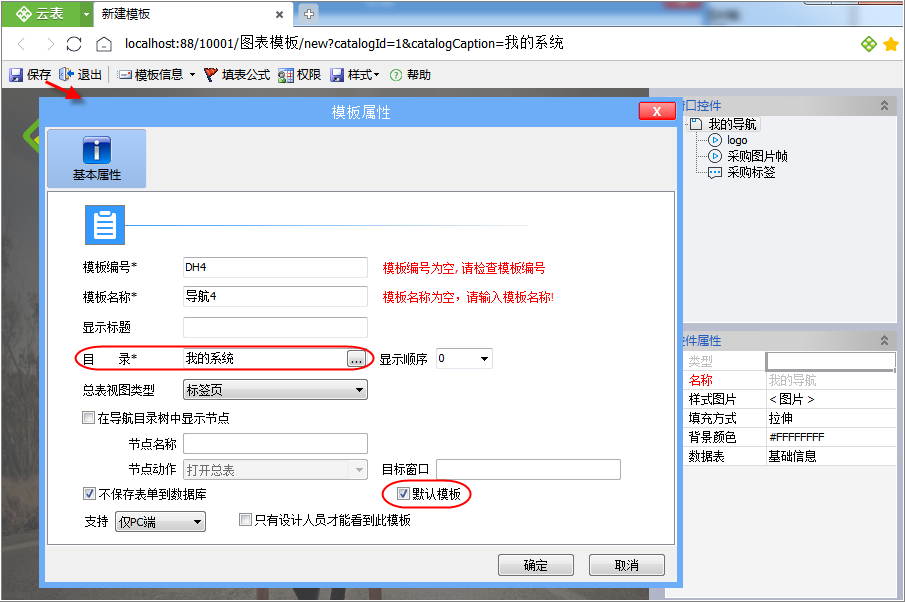
⑤保存导航,设置好导航后,在顶部工具栏中单击【保存】按钮,设置模板编号、名称,若勾选“默认模板”后进入导航保存的“目录”时将自动打开导航

3.导航的使用
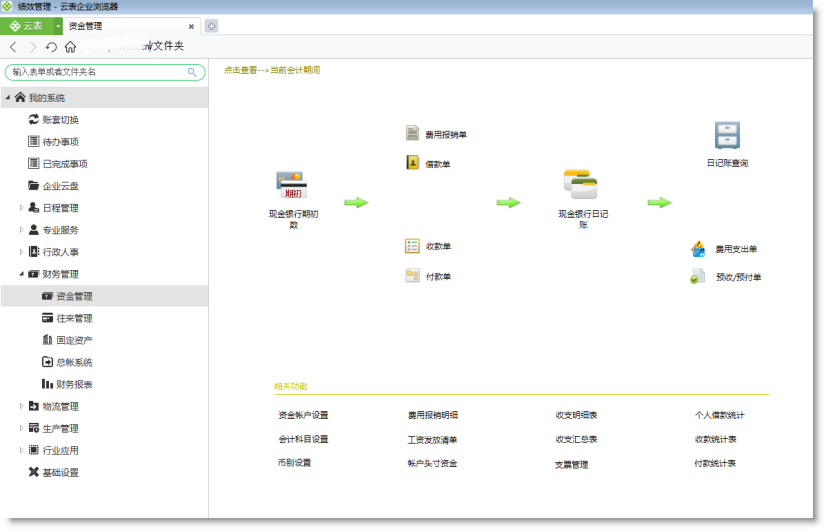
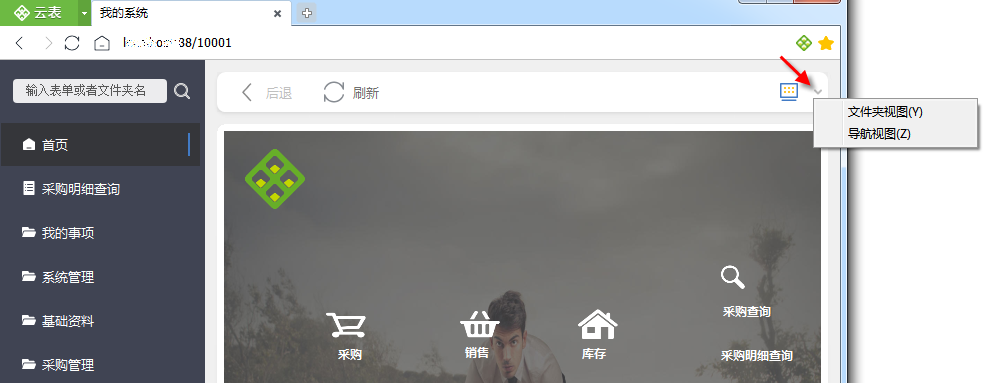
登录系统后,如果导航已设置为“默认模板”并存放在根目录“我的系统”文件夹下,将默认打开导航。在导航页面,单击图片,打开对应的表单模板总表。超级管理员的页面还会在导航的右上角显示“▽”符号,单击该图标,可选择“文件夹视图”或者“导航视图”,默认以“导航视图”打开,需要设计模板时,可通过该入口进入文件夹视图。

该导航在设计的过程中会出现对不齐的情况,当控件比较多时如果对控件进行布局设计,让排版更美观大气呢?请继续学习导航的布局。

