1.作用
加载本地表单文件操作的作用,是加载内容以json数据结构的方式存储的本地文件(以【LatoForm】为结尾的文件),主要用于早期的第三方系统对接,目前使用较少。
2.使用方法
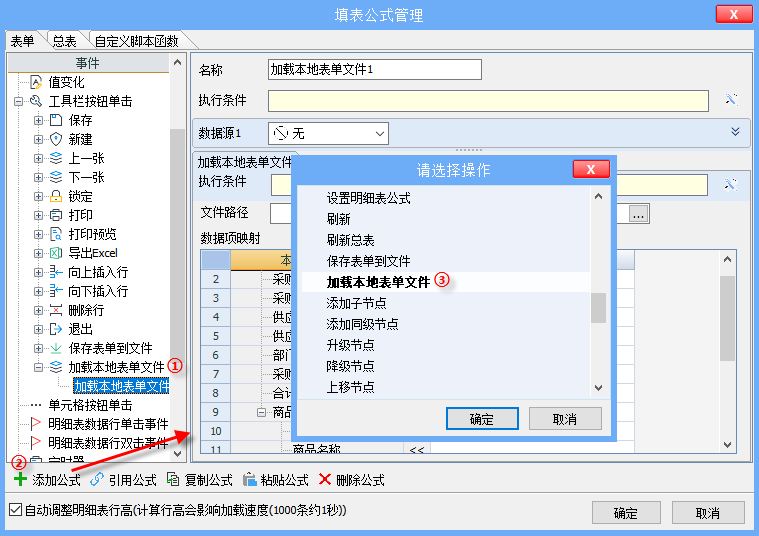
进入模板设计界面,单击【填表公式】,打开“填表公式管理”对话框,选中具体的事件(此处为“加载本地表单文件”工具栏按钮单击事件),在对话框底部单击【添加公式】,弹出“请选择操作”对话框,选择“加载本地表单文件”公式,并完善公式。

3.参数说明
一个完整的公式包含3部分:执行条件,数据源,加载本地表单文件(操作),其中执行条件默认为空,数据源为无,接下来再看详细的参数;


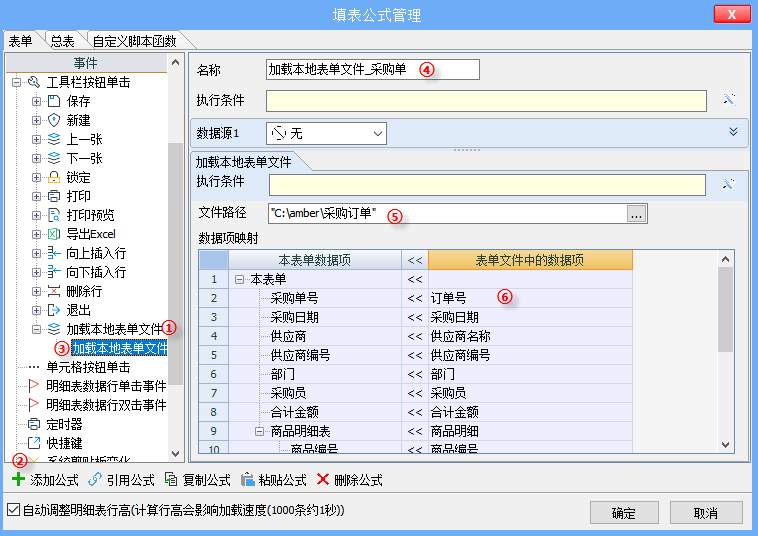
①
名称:先给新建的公式取一个便于识别的名称,如“加载本地表单文件_学生档案”;
②
执行条件:公式的“执行条件”是一个逻辑判断表达式,如果不满足,则整个公式都不执行,包括下面的“数据源”和“加载本地表单文件”操作都不会被执行 ,详见“
填表公式-概述”;
③
数据源:作用是给后续的操作提供数据,可从模板的数据接口、系统内设的全局数据接口、新建表单、打开表单、导入excel、摄像头扫码、上传文件、询问对话框、本表单明细等获取数据,并将获取到的数据传给后续的操作中使用,默认为无,详见“
填表公式-数据源
”;
④
执行条件:操作的“执行条件”,是一个逻辑表达式,如果不满足,则“加载本地表单文件”操作不会被执行,与公式执行条件的区别,详细可参见填表公式-概述-执行条件,详见“
填表公式-概述-执行条件”;
⑥数据项映射:本表单的数据项(模板的数据项)以及表单文件的数据项(需要被加载的文件)一一对应。
该操作与
保存表单到文件是一对操作
4.示例
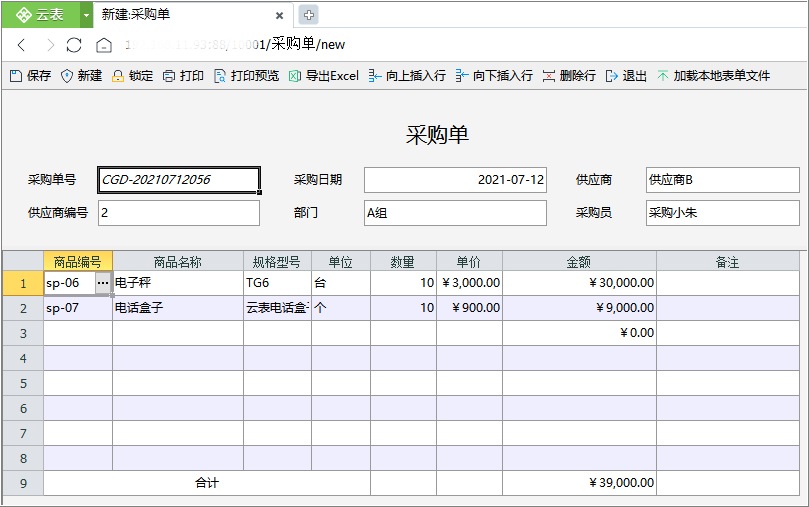
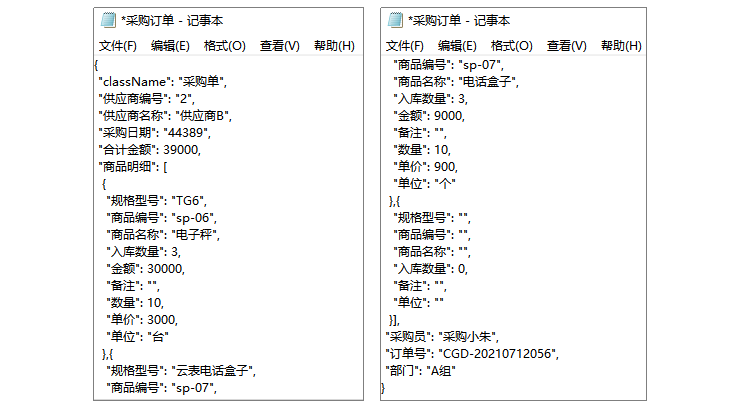
我们在《采购单》中单击【加载本地表单文件】按钮,加载本地表单文件(内容如下图)为例。

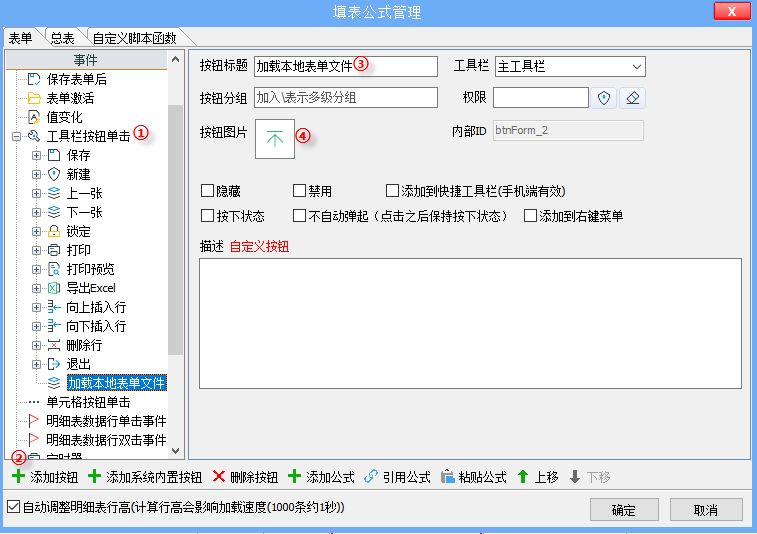
①添加“加载本地表单文件”工具栏按钮。在模板设计界面,单击【填表公式】,打开“填表公式管理”对话框,选中“工具栏按钮单击”事件,单击【添加按钮】按钮,填写“按钮标题”为“加载本地表单文件”,并设置“按钮图片”;

②添加“加载本地表单文件”操作。选中“加载本地表单文件”工具栏按钮,在对话框底部单击【添加公式】,在“请选择操作”对话框中,选择“加载本地表单文件”公式;
③设置公式。将公式的名称重命名为“加载本地表单文件_采购单”,公式没有执行条件,没有数据源,保存表单到文件操作也没有执行条件,设置“文件路径”为“C:\amber”,文件名为“采购订单”,在“数据项映射”中设置“表单文件中的数据项”,除了“本表单”以外,其他所有的数据项都需要映射;

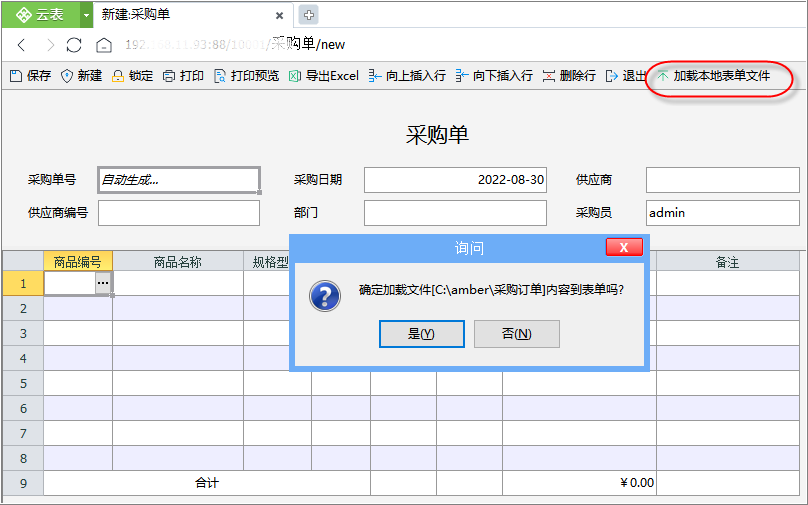
④应用效果。在“采购单”中单击“加载本地表单文件”按钮,弹出“询问”框,选择“是”

表单根据已有的文件自动填写;