1.简介
定时器的作用:设置时间后,间隔设定的时间自动重复触发,使用定时器可达到定时重复触发或者中止循环的效果;

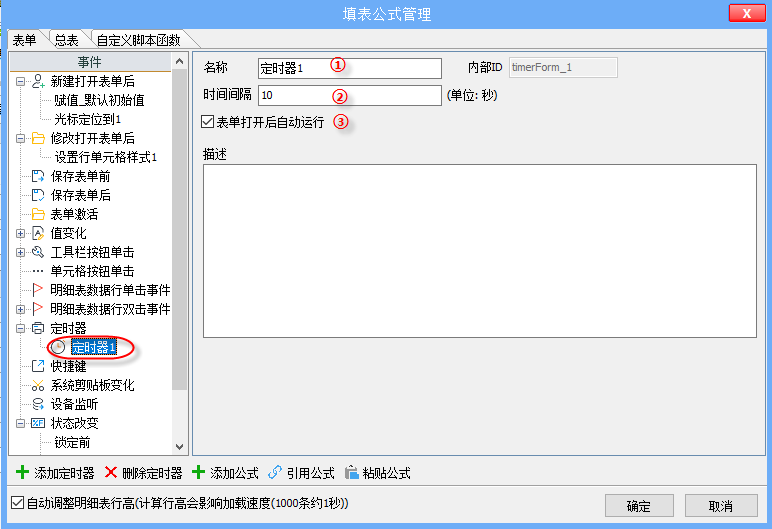
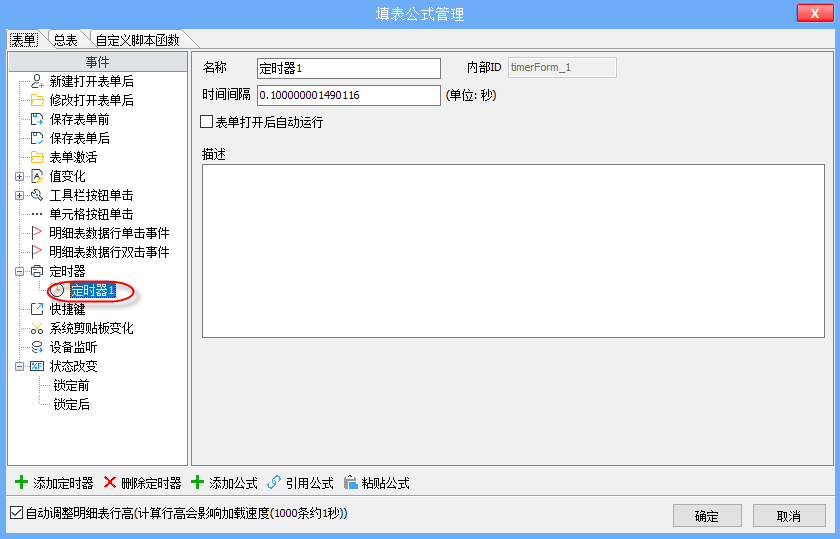
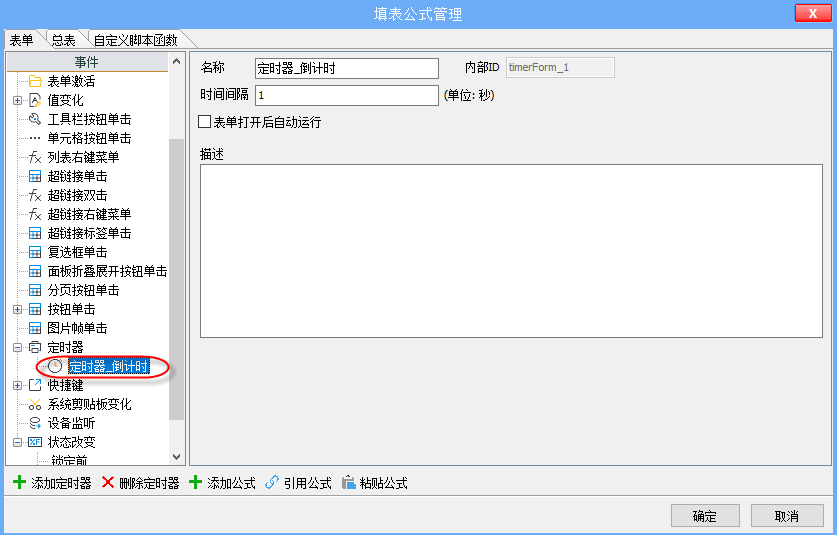
①名称:便于在设计使用中迅速了解定时器的功能;
②时间间隔:间隔设定的时间,自动触发重复触发;
③表单打开后自动运行:勾选后,打开表单后,开始执行定时器事件;若不勾选,则需要在“设置控件属性”操作中控制定时器的运行。
2.示例
2.1更新时间
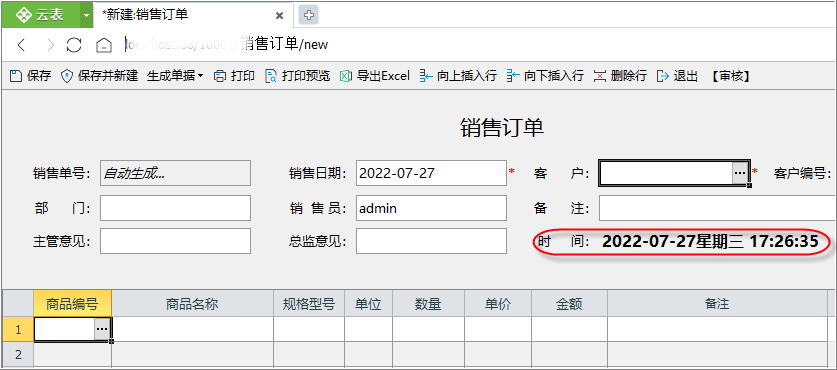
《销售订单》中显示当前的日期和时间,每隔1秒钟更新时间;

实现如下:
①在模板中定义数据项“时间”,数据类型为“文本”;
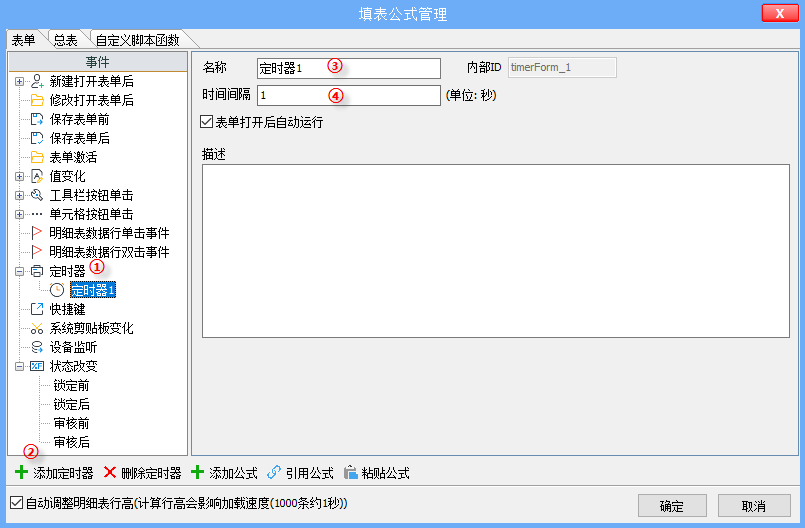
②添加定时器。选中“定时器”,在对话框底部单击【添加定时器】,设置定时器的名称,时间间隔为“1”秒;

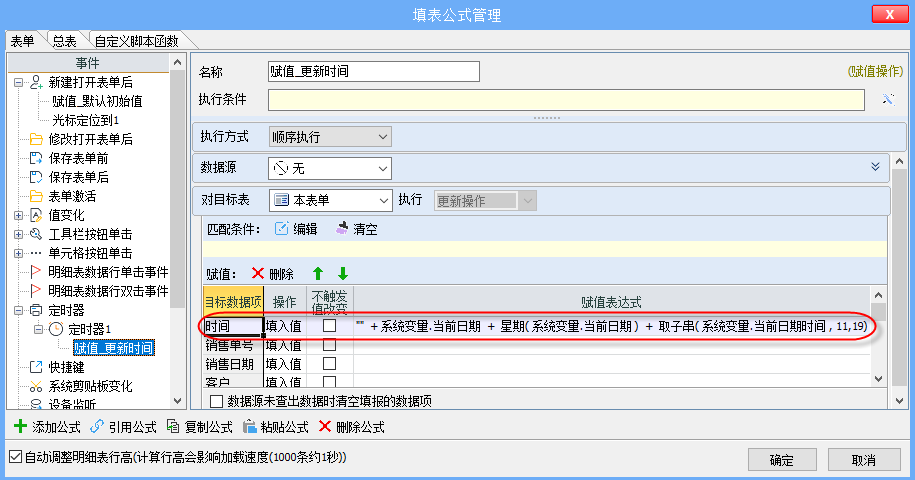
③在定时器下添加赋值公式,更新时间。选中“定时器1”,在对话框底部单击【添加公式】,选择“赋值”公式,将公式的名称更新为“赋值_更新时间”,给“时间”赋值,由于“定时器1”每隔1秒钟运行一次,时间每隔1秒钟自动更新;
“时间”由3部分组成:日期+星期+时间 ,日期直接使用“系统变量.当前日期”,星期可通过“星期”函数获取,时间通过函数“取子串”获取;

2.2 中止循环
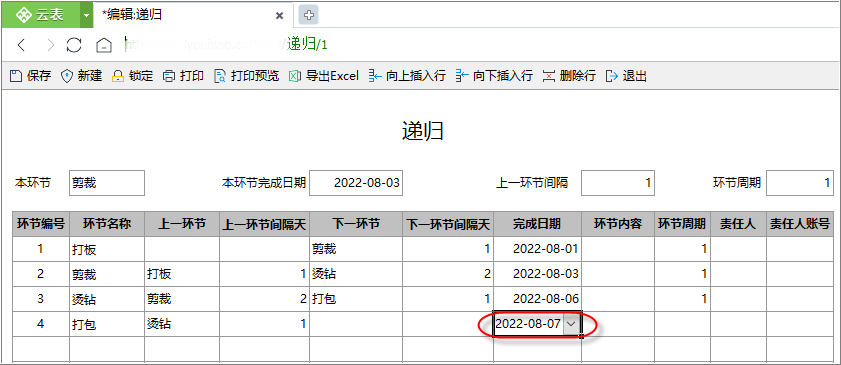
我们以环节的完成日期递归计算为例。如下图,明细中通过“上一环节”确定环节之间的先后关系,再通过“环节周期”和“上一环节间隔天”确定本环节所需的时长,每个环节的“下一环节间隔天”与下一个环节的“上一环节间隔天”相等,根据要求,填写完最后一个环节的完成日期后,自动计算出每个环节的完成日期。

实现时,容易出现“明细.完成日期”赋值的死循环;
实现思路如下:在基本信息中增加“本环节”相关的信息,操作明细具体的某一行时,将明细的环节信息同步更新到本环节中,当“本环节”的值发生变化时,启动定时器,进入定时器中,计算明细的“下一环节”的完成日期;
①基本信息中增加“本环节”相关的信息;

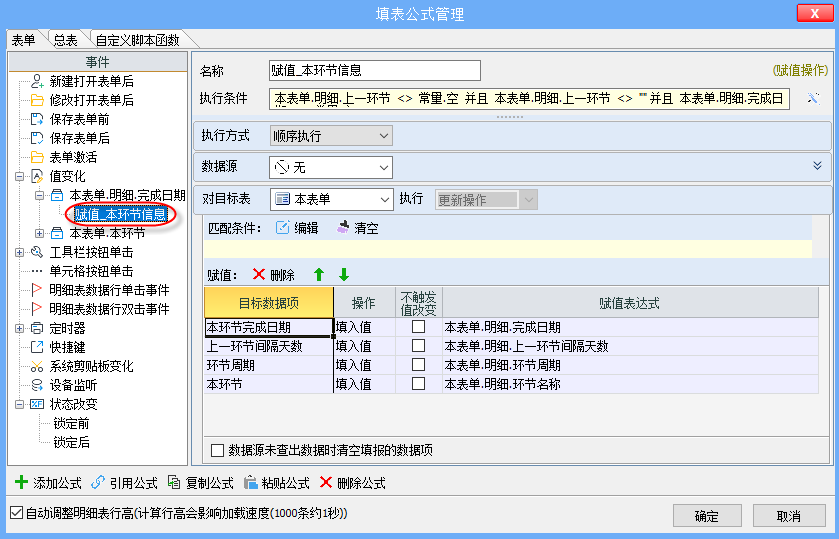
②操作明细具体的某一行时,将明细的环节信息同步更新到本环节中。添加“本表单.明细.完成日期”的值变化事件,当上一环节存在且完成日期不为空时,给“本环节”相关的信息赋值;

③添加定时器,并在“本环节”被赋值时,启动定时器;
添加定时器;

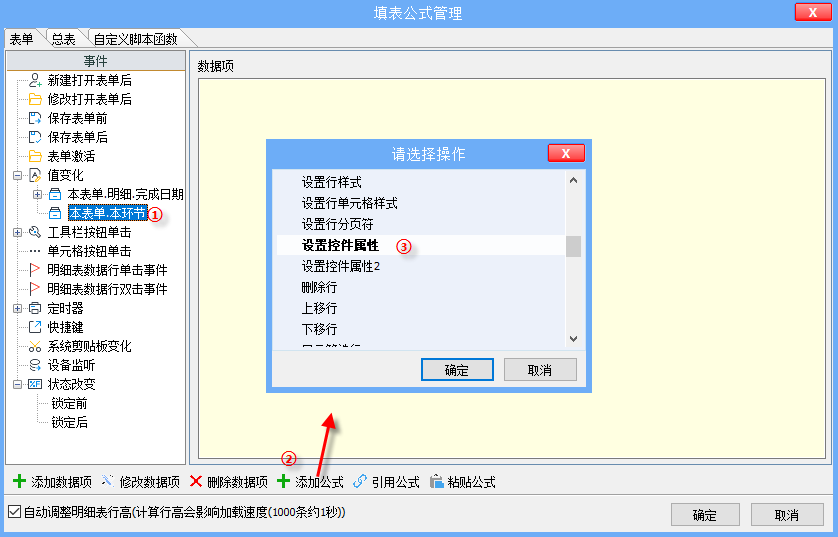
当“本环节”发生值变化时,启动定期器。添加“本环节”的值变化事件,并在对话框底部单击【添加公式】,选择“设置控件属性”操作;

启动定时器。设置公式名称为“设置控件属性_定时器”,在设置控件属性中单击【+】,在下拉菜单中选择“定时器”,选中上方已添加的“定时器1”,将“运行”属性设置为“常量.是”;

④运行定时器下的操作,赋值“完成日期”。选中“定时器1”,添加“赋值”公式,将公式重命名为“赋值_完成日期”,当“本环节”有值的时候才运行,更新明细中“下一环节”名称与“本环节”名称相同行的完成日期。通过“日期加减”函数,根据“本环节完成日期”,间隔天数“环节周期+上一环节间隔天数”,计算完成日期。

2.3 倒计时
活动中经常会使用到倒计时,做一个3分钟的时间倒计时,打开倒计时页面时,显示0,随意点击页面内容开始进行倒计时,从180开始每秒更新,直到结束;

实现思路如下:为了让样式更美观,采用导航模板,3分钟=180秒,将时间分为3位显示:百分位,十分位,个分位

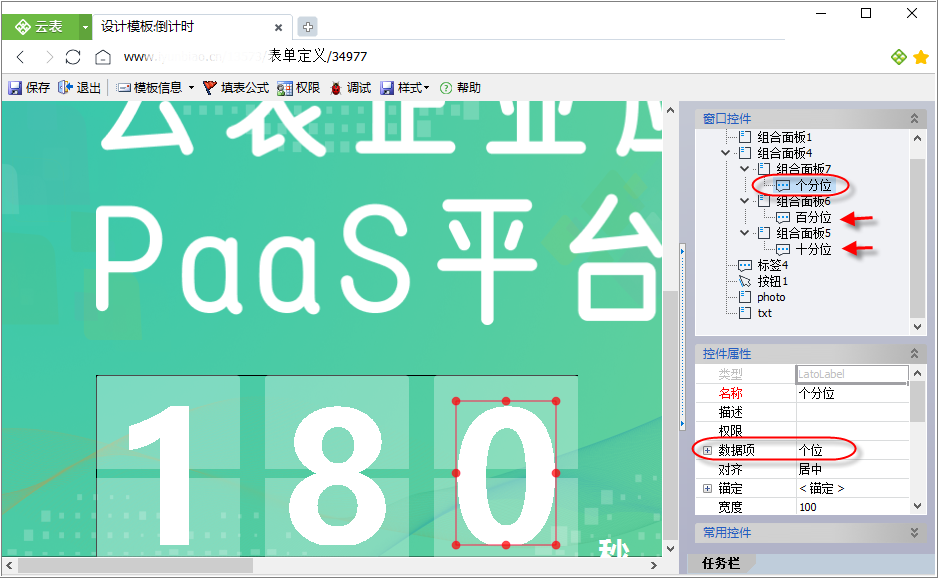
①新建导航,导航的样式如上,针对倒计时的数字显示,添加3个组合面板,每个组合面板中再放置1个标签,给标签设置“名称”与“数据项”,因此有3个数据项:个位,十位,百位;为了方便操作,将倒计时开始的按钮放置到背景中,充满导航,单击任何地方都会触发;
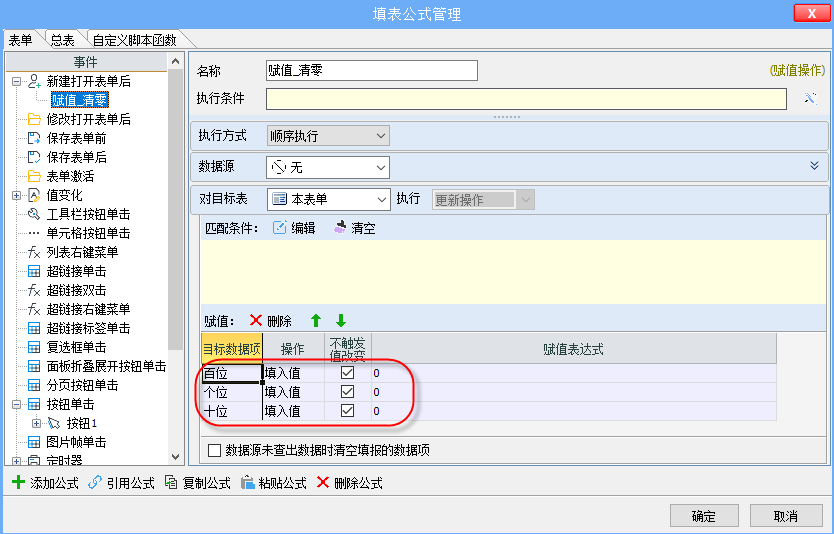
②打开倒计时页面时先清空数据项的值

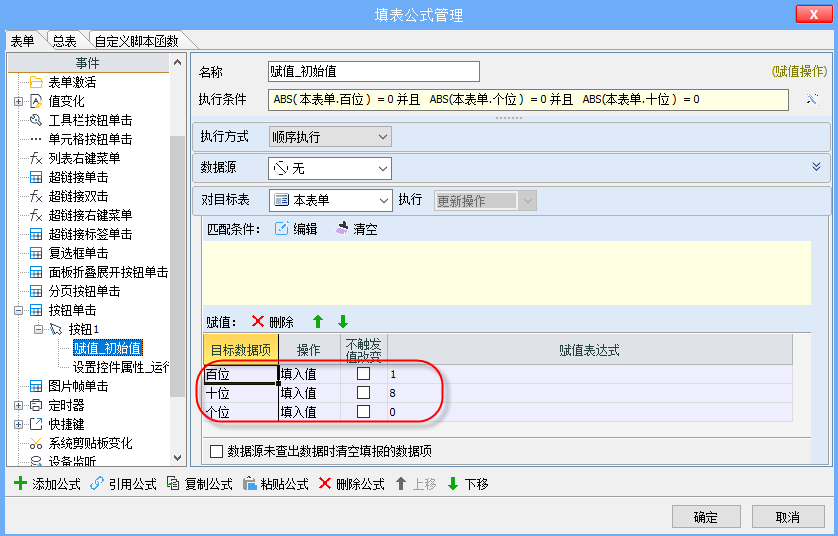
③单击背景按钮时倒计时从180开始计时,先给个位,十位,百位3个数据项赋值(当它们的值都为0时才运行),在“按钮单击”事件下添加导航中添加的“按钮1”,当“按钮1”单击时添加赋值公式。

添加定时器“定时器_倒计时”,运行时间间隔为1秒;

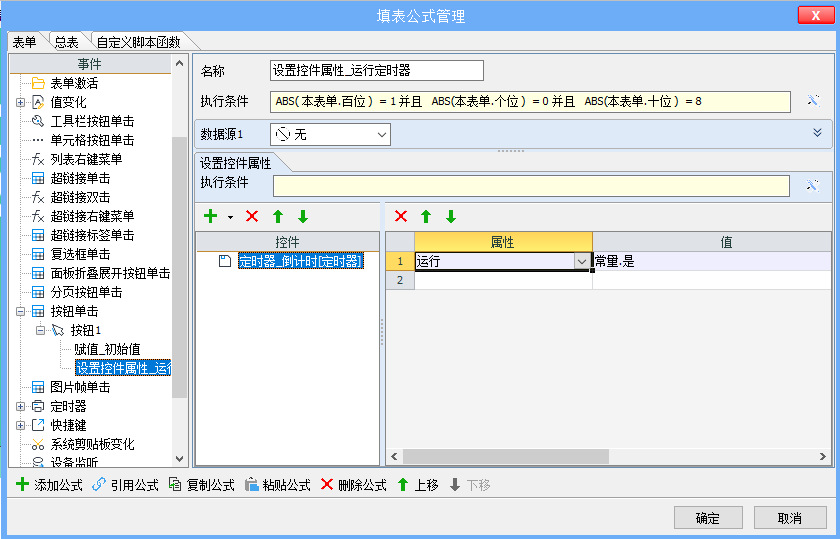
并启动定时器。在“按钮1”按钮的单击事件下,添加“设置控件属性”操作,当倒计时=180时,启动定时器,在“控件”中添加“定时器”,将“运行”属性设置为“常量.是”;

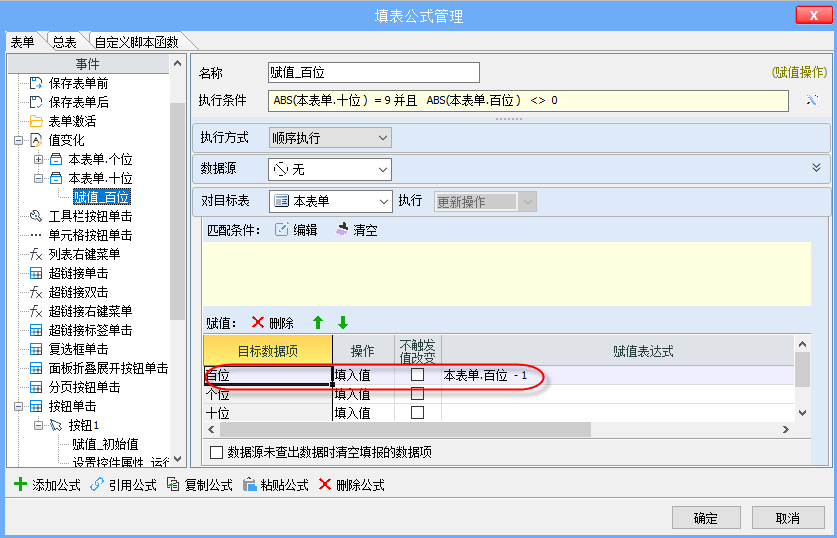
④计算百位,当十位为9时,百位减1;

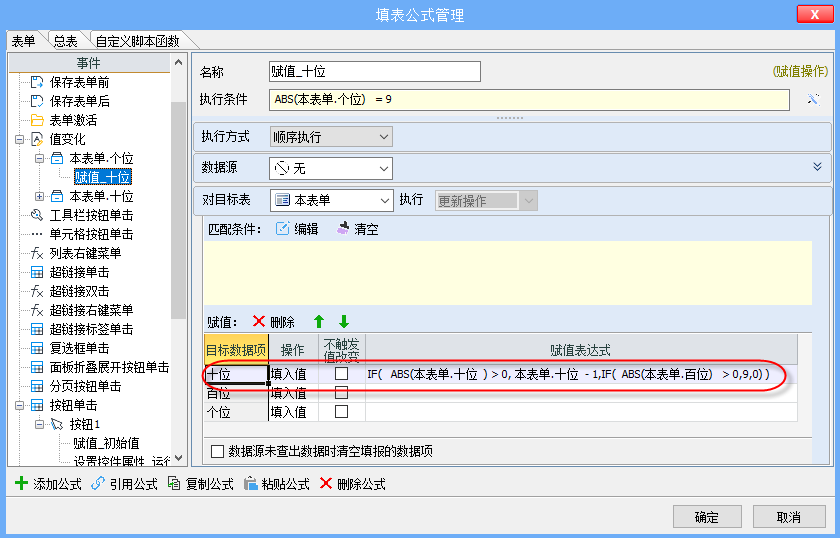
计算十位,当个位为9时,重新赋值“十位”,当“十位”>0 ,“十位”减1,当“百位”> 0, “十位”为9,否则为0;

赋值“个位”。每秒更新,根据“十位”和“百位”的情况判断个位是直接减1,还是赋值9; “个位”的赋值表达式为“ IF( ABS(本表单.个位) > 0, 本表单.个位 - 1,IF( ABS(本表单.十位) > 0 或者 ABS(本表单.百位) > 0,9,0) ) ”


