1.触发时机
填表公式的“修改打开表单后”事件是在客户端(云表浏览器)中触发的,打开已有的表单时触发。可通过单击总表工具栏上的【编辑】按钮修改表单时,或者填表公式的“打开表单”操作打开表单时,都会触发该事件。
使用“打开表单”操作时,此时浏览器的执行顺序是:
①打开一个现有的表单
②触发“修改打开表单后”事件并该事件下的操作
2.示例
2.1 修改表单样式
填写表单的过程中,为了显示的需要会把某些单元格的样式着重标记、锁定或者隐藏显示数据项,此时我们会利用相关的事件操作改变表单的样式,但是由于表单的样式是不会存储到数据库中的,重新打开表单时样式消失,因此需要在“修改打开表单后事件”中设置相关操作达到改变表单样式的目的。
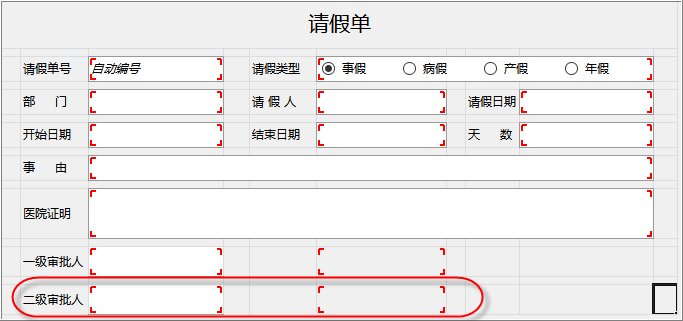
比如《请假单》模板中有一级审批人和二级审批人,当“请假天数”>3天时只需要一级审批人,当“请假天数”≥3天时会有二级需要由二级审批人审批。

实现思路如下:请假人填写“开始日期”和“结束日期”时,自动计算“请假天数”,根据“请假天数”的值变化事件,添加操作-隐藏“二级审批人”数据项行,并在“修改打开表单后”事件中再次引用该操作。
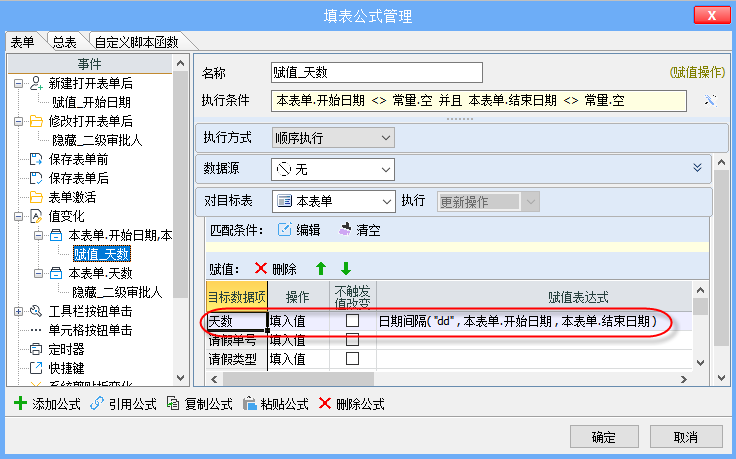
①在《请假单》模板的设计界面,单击【填表公式】,打开“填表公式管理”对话框,在值变化事件下,添加“开始日期”和“结束日期”数据项,并在该事件下添加“天数”的赋值公式。

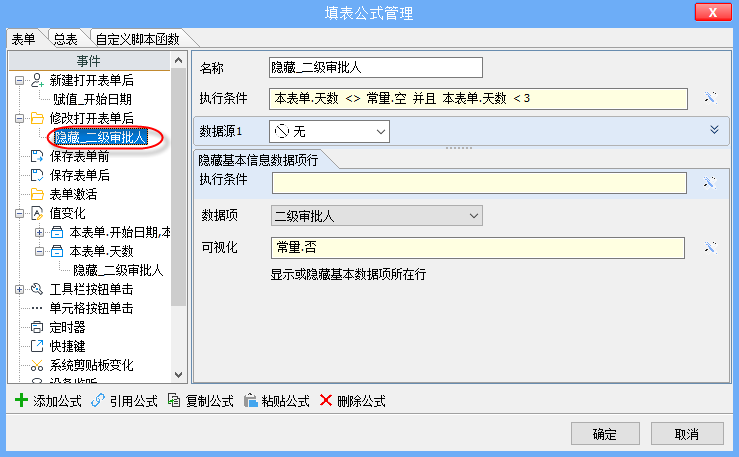
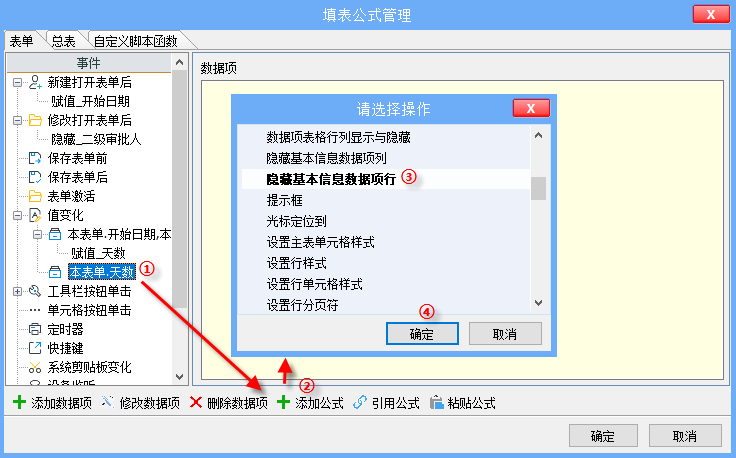
②在“天数”的值变化事件下,添加“隐藏基本信息数据项行”的操作,当“天数”的值发生变化时,触发;

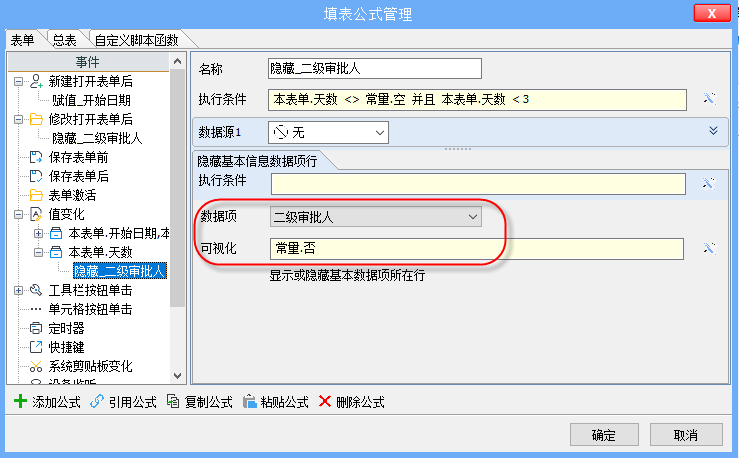
③将公式名称修改为“隐藏_二级审批人”,填写“执行条件”,当执行条件满足时执行“隐藏基本信息数据项行”操作,隐藏“二级审批人”数据项的行,将可视化设置为“常量.否”不显示;

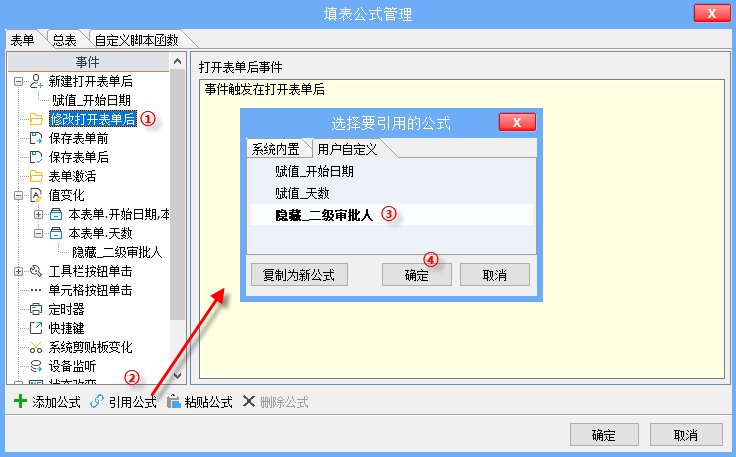
④在“修改打开表单后”事件下,重新引用“隐藏_二级审批人”的操作。